
好像是在data-options里写一个函数,搜了个代码
function onSelect(d) {
var issd = this.id == 'sd', sd = issd ? d : new Date($('#sd').datebox('getValue')), ed = issd ? new Date($('#ed').datebox('getValue')) : d;
if (ed < sd) {
alert('结束日期小于开始日期');
//只要选择了日期,不管是开始或者结束都对比一下,如果结束小于开始,则清空结束日期的值并弹出日历选择框
$('#ed').datebox('setValue', '').datebox('showPanel');
}
}
开始日期:
结束日期:我想直接把函数写在data-options
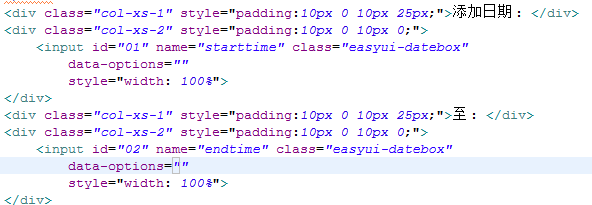
里,data-options的格式是怎么样的?
easyui怎么控制后面的日期大于前面的日期?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
