1条回答 默认 最新
 Go 旅城通票 2016-08-15 07:58关注
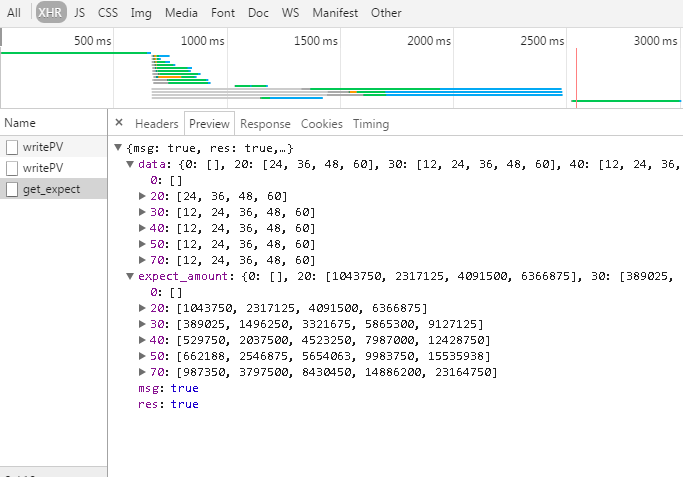
Go 旅城通票 2016-08-15 07:58关注没跨域那不是直接getJSON获取就行了,返回到额是json对象,需要用for来遍历
for(var attr in 存整个json的变量名.data) //....解决 无用评论 打赏 举报
悬赏问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 有没有帮写代码做实验仿真的
- ¥15 報錯:Person is not mapped,如何解決?
- ¥30 vmware exsi重置后登不上
- ¥15 易盾点选的cb参数怎么解啊
- ¥15 MATLAB运行显示错误,如何解决?
- ¥15 c++头文件不能识别CDialog
- ¥15 Excel发现不可读取的内容
- ¥15 关于#stm32#的问题:CANOpen的PDO同步传输问题
- ¥20 yolov5自定义Prune报错,如何解决?