
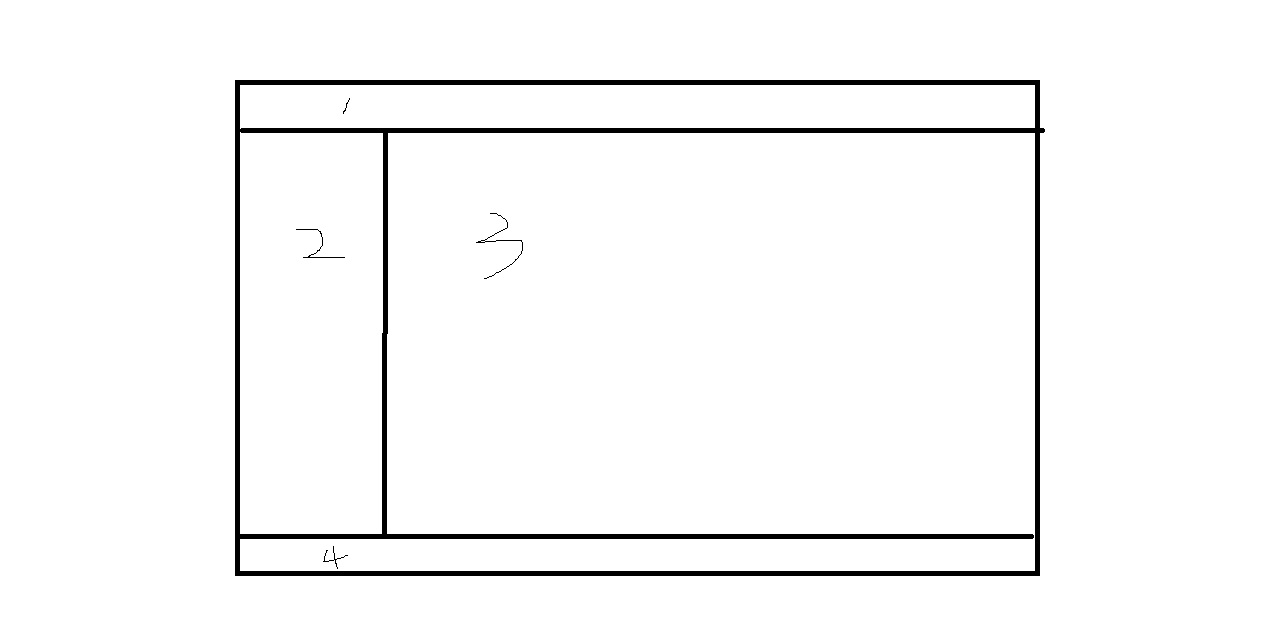
要做一个上图这样的布局
要求:
1.头部固定
2.左边栏定宽,右边主体部分占满剩下宽度
3.左边栏和右div高度始终保持一致,且左右div的高度随内容变化而变化
4.footer部分不能高过屏幕底边
第3点我没搞定。要求不要用js,只用css解决

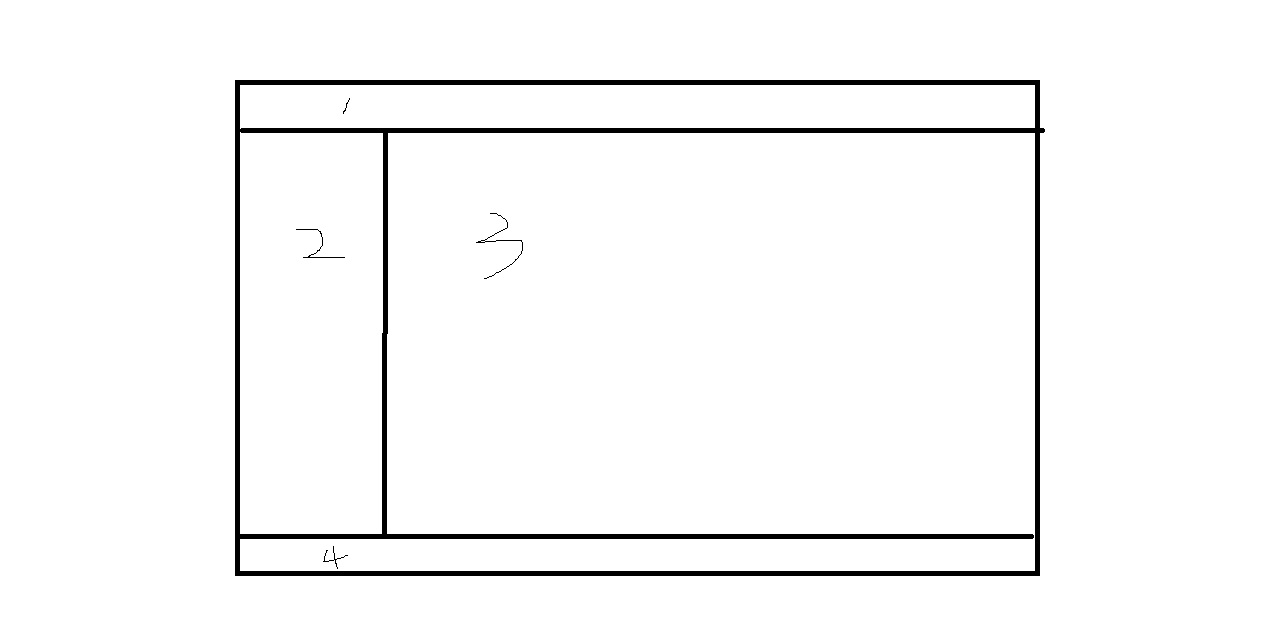
要做一个上图这样的布局
要求:
1.头部固定
2.左边栏定宽,右边主体部分占满剩下宽度
3.左边栏和右div高度始终保持一致,且左右div的高度随内容变化而变化
4.footer部分不能高过屏幕底边
第3点我没搞定。要求不要用js,只用css解决
.bigbox{
display: flex;
width: 100%;
height: 500px;
border:5px solid red;
}
.left{
width: 200px;
border:5px solid yellow;
}
.right{
flex:1;
border:5px solid green;
}