<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0; padding:0;}
.A{width:950px; height:40px; background:#ccc;}
.nav{width:800px; height:20px; background:blue; margin-top:5px;}
</style>
</head>
<body>
<div class="A">
<div class="nav"></div>
</div>
</body>
</html>
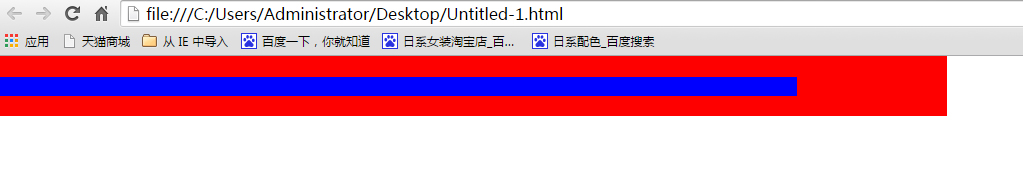
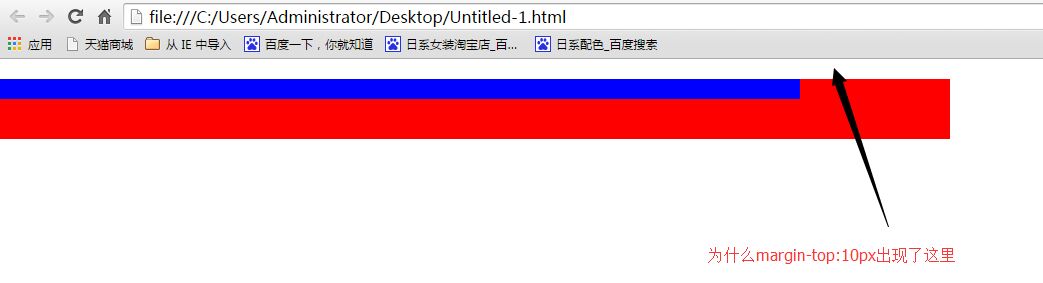
为什么会这样,
margin-top为什么不基于他外面的大盒子,而是基于外面显示?