 我在一个页面设置了一个js函数,页面一加载就执行点击某个链接跳转到另一个页面,但我发现我点击返回前一个页面时,就会不停的执行那个页面一加载就点击某个链接的js函数。这样就进入了一个奇怪的循环,点击返回到前一个页面,就自动执行页面js函数,点击了页面的一个链接,又跳回了原来的页面。请教各位大哥有什么方法能解决吗?
我在一个页面设置了一个js函数,页面一加载就执行点击某个链接跳转到另一个页面,但我发现我点击返回前一个页面时,就会不停的执行那个页面一加载就点击某个链接的js函数。这样就进入了一个奇怪的循环,点击返回到前一个页面,就自动执行页面js函数,点击了页面的一个链接,又跳回了原来的页面。请教各位大哥有什么方法能解决吗?
请教各位大神一个js页面一加载就执行的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 陈田田 2016-11-25 09:12关注
陈田田 2016-11-25 09:12关注针对你的问题,原因在于每次返回相当于又加载了一次原来的页面,所以会一直死循环。
解决的方法是加参数。
首先我先给你两个html的实例代码:
1.html<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>跳转</title> <style type="text/css"> </style> </head> <body> <a href="2.html" id="mykcxx0">跳转</a> <script type="text/javascript"> function query(query){ var subUrl = location.search.slice(location.search.indexOf('?') + 1), subArr = subUrl.split('&') || [], querystr = ''; return subArr.forEach(function(v){ v.indexOf(query + '=') === 0 && (querystr = v.slice(query.length + 1)) }), querystr; } window.onload = function(){ var button = document.getElementById('mykcxx0'); var rel = query('rel'); if(rel == 1){ button.click(); } } </script> </body> </body> </html>2.html
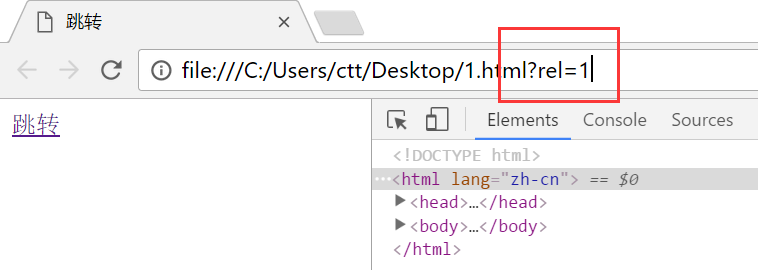
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>返回</title> <style type="text/css"> </style> </head> <body> <a href="1.html">返回</a> </body> </body> </html>这个时候你先打开1.html,可以发现它没有跳转,这时在地址栏中后面加上"?rel=1"

按下enter键后,就跳转到了2.html,当你点击2.html中的返回时,就又跳到了1.html。
我这里示意的是手动加rel参数,实际应用中是通过参数传递的,希望可以帮助到你。
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
