vue.config.js文件中的内容,端口号8888是生效的,但是proxy的配置就无效
module.exports = {
devServer: {
port: 8888,
proxy: {
'/api': {
target: 'http://127.0.0.1:9002/',
ws: true,
changeOrigin: true,
pathRewrite: {'^/api': ''}
}
}
}
}
我的请求路径:
const { data: res } = await this.$http.get("/api/search/recommend")
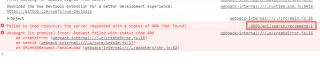
浏览器的报错:

哪里写错了呢 ?
