
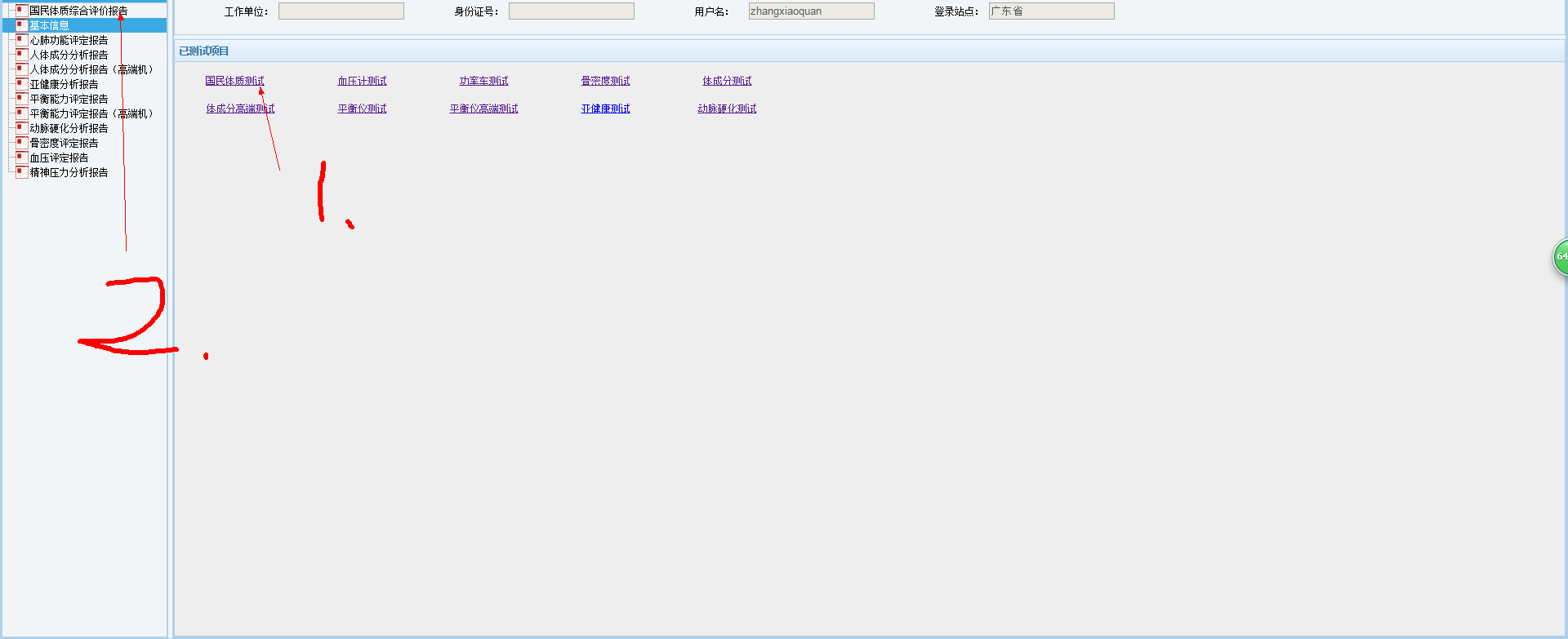
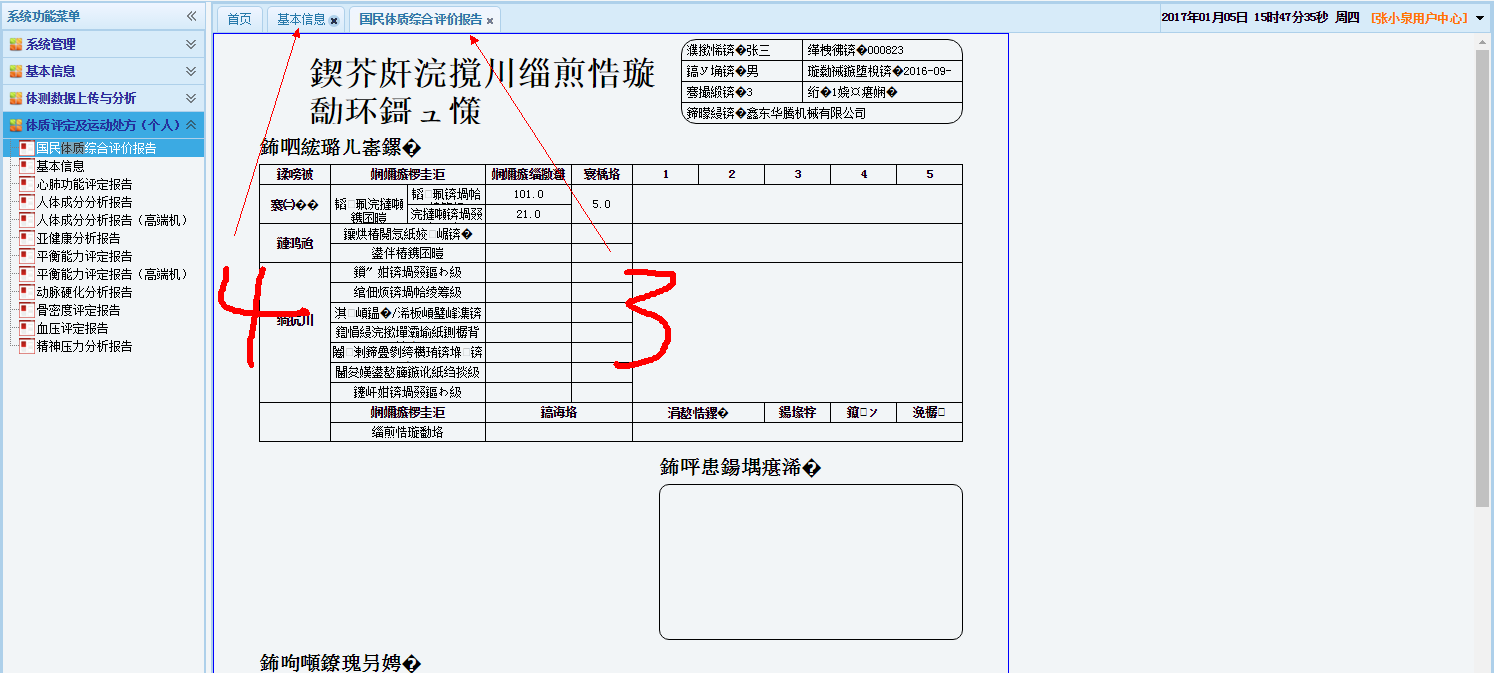
功能是点击1跳转到2功能打开的页面,!!是在同一个页面实现的!!
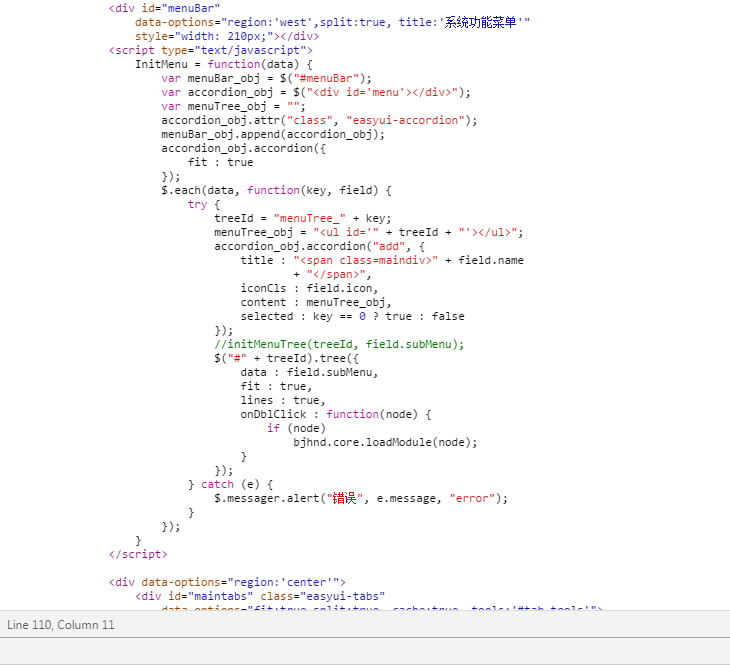
显示成 3是实现的那个页面。4是第一张图的页面。我本来想用a href="javascript:void(0)" onclick="show()"这个方法这,屏蔽跳转,应用单机事件。这个菜单是用easyui 的写的,找不到单击事件啊
3是实现的那个页面。4是第一张图的页面。我本来想用a href="javascript:void(0)" onclick="show()"这个方法这,屏蔽跳转,应用单机事件。这个菜单是用easyui 的写的,找不到单击事件啊
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
求大神!!js引用其他功能单机事件问题。。
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 奔跑的小鱼儿 2017-01-05 00:10关注
奔跑的小鱼儿 2017-01-05 00:10关注<a href="javascript: parent.$(arr, parent.document).click();"/> 把arr换成 国民体质综合评价报告的treeid 试试看行不,click()函数就相当于鼠标左键单击了一下本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2017-01-03 23:14回答 4 已采纳 你用的是什么框架,有用到iframe吗,如果用了iframe可以使用 parent.$(arr, parent.document).click(); 访问2功能按钮,arr换成2功能按钮的id
- 2017-11-02 00:42回答 7 已采纳 F12 查看一下 js加载没 如果没有可以 ctrl+F5 强刷一下
- 2016-03-27 08:24回答 3 已采纳 放dom readny中绑定事件,要不找不到对象 ``` $(function(){ $("li").hover( function () {
- 2024-04-27 01:212301_82243626的博客 面试前要精心做好准备,简历上写...开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。前端面试题汇总。
- 2015-08-24 18:38回答 2 已采纳 rn 没有对应的结果集啊 oracle数据库 select * from 表名 where 条件 把这怎么查询表的语句当成子查询 select * from (子查询) WHERE ROWNUM 0
- 2018-10-27 02:04回答 2 已采纳 js的number类型有个最大值(安全值)。即2的53次方,为9007199254740992。如果超过这个值,那么js会出现不精确的问题。这个值为16位, 切换成字符串传参即可
- 2017-02-07 23:48回答 14 已采纳 在第二行加个html 就好了,吗蛋, 个人还是不建议在这进行比较的,因为不安全
- 2020-03-25 05:40小鹿动画学编程的博客 前端:《javascript高级程序设计》《JavaScript 权威指南》《你不知道的JavaScript(上中下卷)》等; java:《Effective Java》《Thinking in Java》《Java 编程思想》《java核心技术》等; 算法:《大话数据结构》...
- 2017-04-30 23:20回答 8 已采纳 sccuess这个单词拼写错啦,tepy这个也不对。你的英文是和生理卫生课的老师学的?
- 2018-12-07 21:44回答 1 已采纳 看起来是访问不了22端口,如果是电脑连接了公司内网,考虑可能是公司防火墙禁止了22端口或者ssh协议,可以用telnet试下22端口是否可以访问
- 2019-02-10 12:13回答 3 已采纳 在登录验证时,客户端的密码格式和mysql服务端所要求的的密码格式不兼容,可能是版本问题吧,具体来讲就是php的mysql连接模块和mysql服务器的版本问题
- 2024-04-18 21:152401_84139095的博客 96道前端面试题:常用算法面试题:内容主要包括HTML,CSS,JavaScript,浏览器,性能优化网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
- 2020-05-25 17:47是肉肉肉肉呀的博客 前端:《javascript高级程序设计》《JavaScript 权威指南》《你不知道的JavaScript(上中下卷)》等; java:《Effective Java》《Thinking in Java》《Java 编程思想》《java核心技术》等; 算法:《大话数据结构》...
- 2022-10-19 08:48无名呆瓜的博客 前端面经
- 2017-06-19 12:05尼古拉斯_张三的博客 再触发事件时会产生一个事件对象,事件对象记录了包含与事件有关的所有 详细信息。包括事件元素,事件类型等。 比如鼠标事件中会包含鼠标的位置信息,键盘事件中会包含按下的键的信息。 事件对象不需要创建...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司






















