
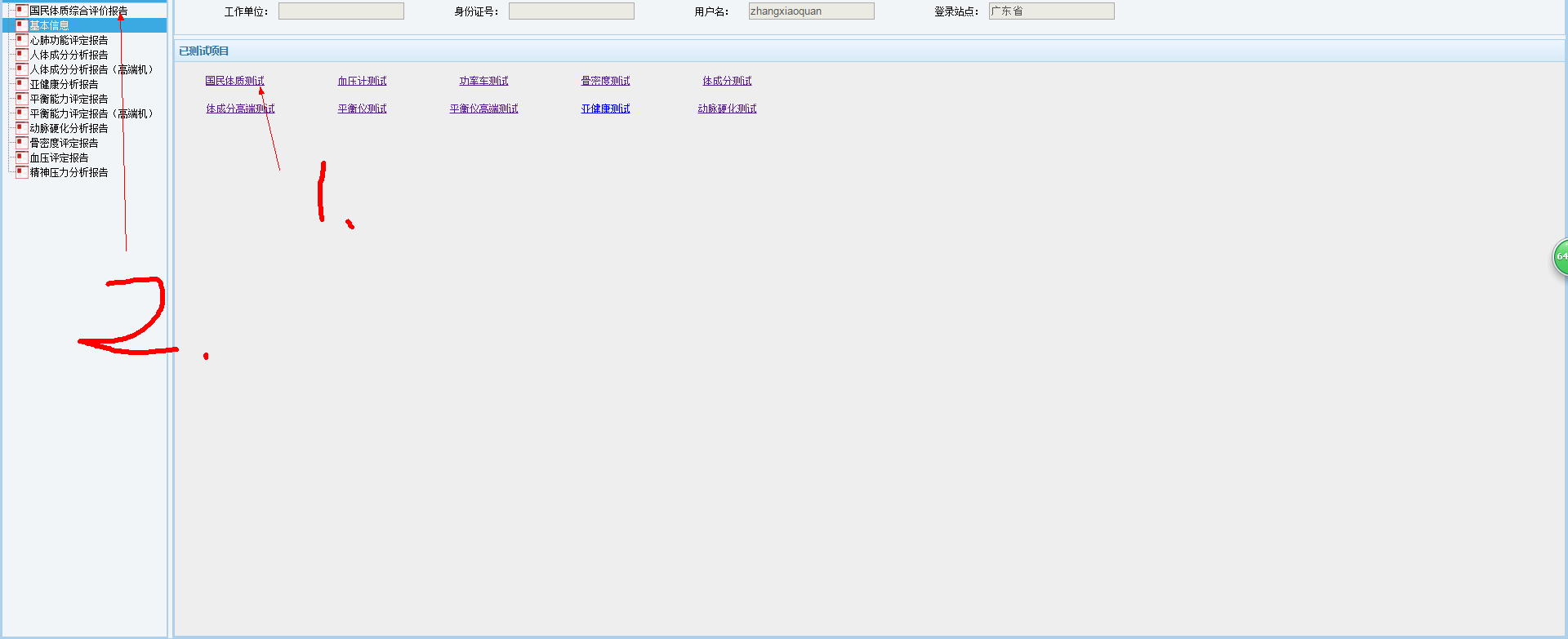
点击1.会跳转到2的功能上,从而显示2功能所显示的页面内容
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
求大神!!js跳转功能问题。。
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
4条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 奔跑的小鱼儿 2017-01-03 23:23关注
奔跑的小鱼儿 2017-01-03 23:23关注你用的是什么框架,有用到iframe吗,如果用了iframe可以使用 parent.$(arr, parent.document).click(); 访问2功能按钮,arr换成2功能按钮的id。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2021-09-21 00:50回答 3 已采纳 wx.redirectTo(Object object)是用在关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面. 试试 wx.switchtab
- 2017-08-13 17:48回答 11 已采纳 block 此元素将显示为块级元素,此元素前后会带有换行符。 http://blog.sina.com.cn/s/blog_5b6c4f550100yk4x.html
- 2021-06-02 10:58回答 3 已采纳 这个框架是登录成功后,有了token之后才会到其他页面的 你现在的问题,是想要跳过token,直接进入到具体页面么?
- 2025-01-12 09:52源滚滚编程的博客 不仅有 Vue 3,还有 React、Node.js、前后端分离等实战项目,手把手教你成为全栈大神!如果你还没学过 Vue 3,别担心,跟着我做,包你学会!组件,支持上一页、下一页、首页、末页,甚至还能跳转到指定页!,因为它...
- 2019-12-30 02:01回答 1 已采纳 如果这个弹框用的是layer 可以试试 layer.closeAll();
- 2019-07-03 02:00回答 3 已采纳 页面的头部和尾部内容是固定的,分页过后的每一页都有
- 2019-12-27 02:33回答 3 已采纳 可以通过form表单提交然后用实体类去接收,也可以通过ajax异步请求后台controller然后再刷新前台页面
- 2020-04-17 03:13帅帅邬同学的博客 JavaScript基础 JavaScript介绍 JavaScript是什么? Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看...
- 2015-03-07 02:15回答 1 已采纳 获取ajax返回的内容,跳转的话会返回301、302。解析返回页面内容获取跳转URL,再次请求。
- 2018-12-24 13:25回答 2 已采纳 问题1:可以跳转(轮询订单状态)也可以引导用户手动触发页面跳转(支付成功,继续等待按钮) 问题2:模式1 :二维码是平台根据生成,用户扫码之后才跟微信交互,之前不依赖微信的支付链接 模
- 2016-12-01 22:09回答 5 已采纳 直接放到cookie中也可以,放到session中也可以,建议直接放到session中,拿放都方便,而且系统自定义半小时不操作内有效,有操作后重新计算半小时的时间。 你可以直接在A页面上用直接在A页
- 2022-07-06 09:55我要用代码向我喜欢的女孩表白的博客 在以往不用框架的时候,我通常是通过href,或者重定向进行跳转。对于vue,他有专门的router路由进行跳转。所以第一步,我们要像python一样,在npm中安装并且在项目中引用他思路:用户点击登录后,跳转到Index.vue界面...
- 2019-10-18 09:47回答 4 已采纳 建议你用vue之类的框架去做,但既然做了,可以给个方案你参考下。就是里面的页面初始打开的时候默认把body设置成display:none,等你的接口请求完之后再设置成block;如果用户没有登录上去的
- 2014-03-31 12:28u014442332的博客 1 、写一个导航栏,要求固定在顶部 2、给定一颗树的JSON递归结构如下 ...9、请使用原生代码实现,针对IE6、7浏览器访问的时候跳转到提示升级的页面 10、写一个脚底。如图所示
- 2024-03-18 03:25Suit mob438的博客 前端请求后端接口报404错误
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司






















