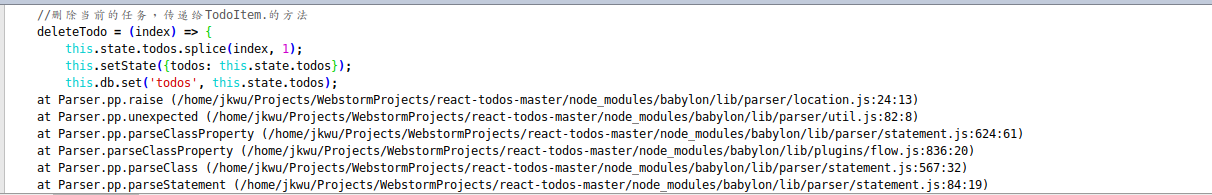
//删除当前的任务,传递给TodoItem.的方法
deleteTodo = (index) => {
this.state.todos.splice(index, 1);
this.setState({todos: this.state.todos});
this.db.set('todos', this.state.todos);
}
// 删除当前的任务,传递给TodoItem的方法
// deleteTodo(index){
// this.state.todos.splice(index, 1);
// this.setState({todos: this.state.todos});
// this.db.set('todos', this.state.todos);
// }
render(){
var props = {
todoCount: this.state.todos.length || 0,
todoDoneCount: (this.state.todos && this.state.todos.filter((todo)=>todo.isDone)).length || 0
};
return (
<div className="panel">
<TodoHeader addTodo={this.addTodo.bind(this)}/>
<TodoMain deleteTodo={this.deleteTodo(index)} todos={this.state.todos} changeTodoState={this.changeTodoState.bind(this)}/>
<TodoFooter isAllChecked={this.state.isAllChecked} clearDone={this.clearDone} {...props} changeTodoState={this.changeTodoState.bind(this)}/>
<AntDesignHeader />
</div>
)
}
这段代码有问题,我将第一个function,deleteTodo的那个方法修改之后,提示出错,错误结果如下所示:我的理解是箭头函数改错了,不知道怎么修改了。。。