1条回答 默认 最新
 roc_tootwo 2017-02-21 15:04关注
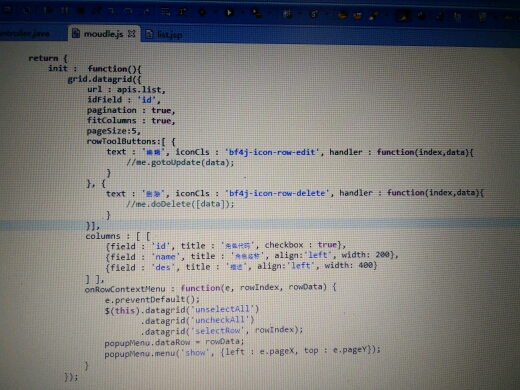
roc_tootwo 2017-02-21 15:04关注除了设置pageSize,还需要设置pageList,pageList是设置可选的行数,默认是[10,20,30,40,50],你要显示5条的话,数组里面加上5就可以了,[5,10,20,30,40,50]
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 2
悬赏问题
- ¥15 javaweb项目无法正常跳转
- ¥15 VMBox虚拟机无法访问
- ¥15 skd显示找不到头文件
- ¥15 机器视觉中图片中长度与真实长度的关系
- ¥15 fastreport table 怎么只让每页的最下面和最顶部有横线
- ¥15 R语言卸载之后无法重装,显示电脑存在下载某些较大二进制文件行为,怎么办
- ¥15 java 的protected权限 ,问题在注释里
- ¥15 这个是哪里有问题啊?
- ¥15 关于#vue.js#的问题:修改用户信息功能图片无法回显,数据库中只存了一张图片(相关搜索:字符串)
- ¥15 texstudio的问题,