之前的提问:http://ask.csdn.net/questions/375760
之前我以为是系统的问题,最近我发现,对于addView的情况这些不同,addView的是
view(单View)没有问题,一旦addView中,添加的是ViewGroup就会出现添加进来的
ViewGroup会在底层(在Android5.1以上的)。
希望各位大神探索一下。下面是我的代码:
public class MyViewGroup extends ViewGroup {
public MyViewGroup(Context context) {
this(context, null, 0);
}
public MyViewGroup(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyViewGroup(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//测量子View的大小
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childAt = getChildAt(i);
measureChild(childAt, widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
childView.layout(0, 0, childView.getMeasuredWidth(), childView.getMeasuredHeight());
}
}
}
使用代码
public class MainActivity extends AppCompatActivity {
MyViewGroup mMyViewGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMyViewGroup = (MyViewGroup) findViewById(R.id.my_view_group);
//添加第一个View
final Button button = new Button(this);
button.setText("第一个View");
button.setOnTouchListener(new View.OnTouchListener() {
private ViewScaleHandler mViewScaleHandler;
@Override
public boolean onTouch(View v, MotionEvent event) {
if (mViewScaleHandler == null) {
mViewScaleHandler = new ViewScaleHandler(button);
}
return mViewScaleHandler.move(event);
}
});
mMyViewGroup.addView(button);
//添加第二个View
final Button button2 = new Button(this);
button2.setBackgroundColor(Color.BLUE);
button2.setText("第二个View");
button2.setOnTouchListener(new View.OnTouchListener() {
private ViewScaleHandler mViewScaleHandler;
@Override
public boolean onTouch(View v, MotionEvent event) {
if (mViewScaleHandler == null) {
mViewScaleHandler = new ViewScaleHandler(button2);
}
return mViewScaleHandler.move(event);
}
});
mMyViewGroup.addView(button2);
//添加第三个View
//当R.layout.test_1 为单View没有出现问题,View在顶层
// final View view = LayoutInflater.from(this).inflate(R.layout.test_1, null);
// view.setBackgroundColor(Color.YELLOW);
// view.setOnTouchListener(new View.OnTouchListener() {
// private ViewScaleHandler mViewScaleHandler;
//
// @Override
// public boolean onTouch(View v, MotionEvent event) {
// if (mViewScaleHandler == null) {
// mViewScaleHandler = new ViewScaleHandler(view);
// }
// return mViewScaleHandler.move(event);
// }
// });
// mMyViewGroup.addView(view);
//当R.layout.test_1 为ViewGroup出现问题,在Android5.1,这个ViewGroup在底层了
final View view = LayoutInflater.from(this).inflate(R.layout.test_2, null);
view.setBackgroundColor(Color.YELLOW);
view.setOnTouchListener(new View.OnTouchListener() {
private ViewScaleHandler mViewScaleHandler;
@Override
public boolean onTouch(View v, MotionEvent event) {
if (mViewScaleHandler == null) {
mViewScaleHandler = new ViewScaleHandler(view);
}
return mViewScaleHandler.move(event);
}
});
mMyViewGroup.addView(view);
}
}
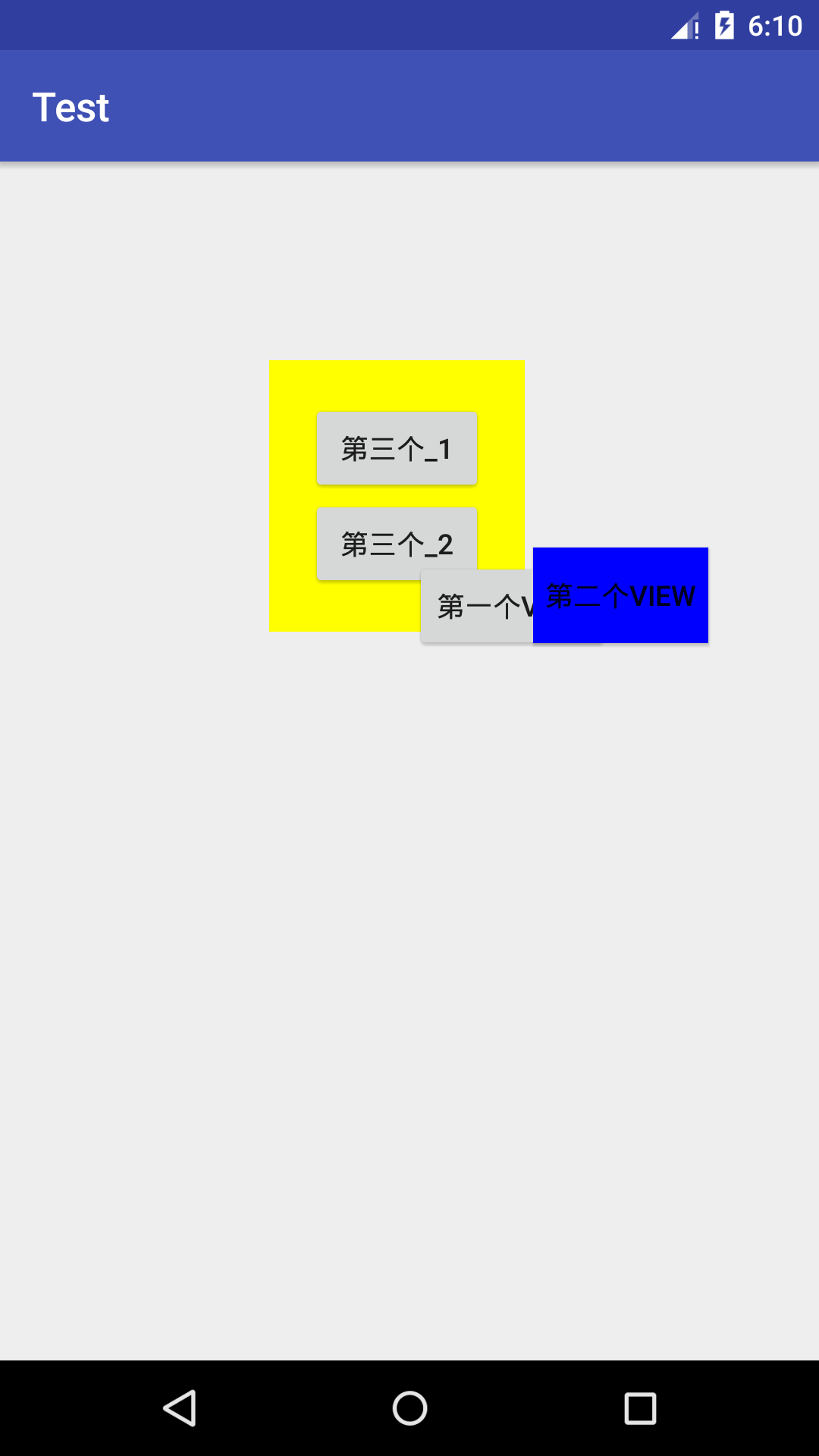
现象