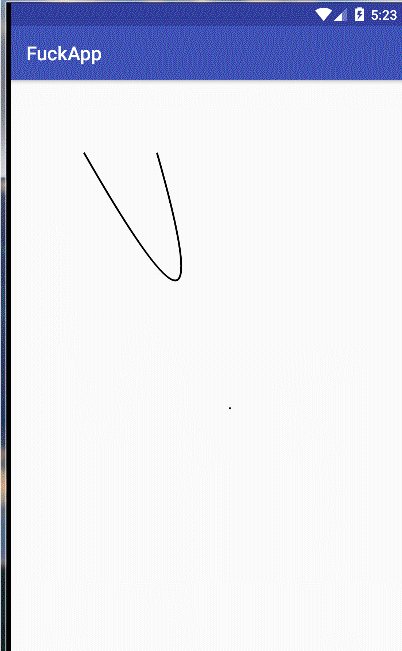
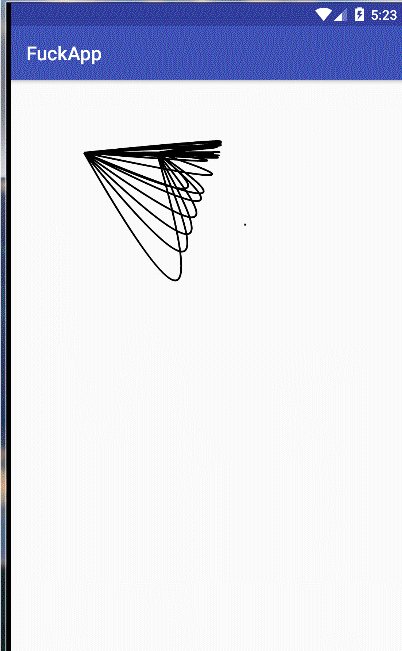
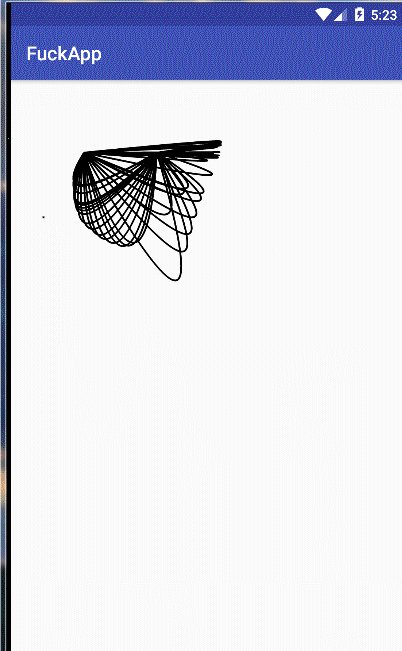
Android自定义view,怎么不会销毁之前的然后重绘啊?下面贴上代码,请大神帮忙看下

源码如下:
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Point;
import android.os.Build;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class BezierView extends View {
private Path mPath;
private Point startPoint;
private Point endPoint;
// 辅助点
private Point assistPoint;
private Paint mPaint;
public BezierView(Context context) {
super(context);
init(context);
}
public BezierView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context);
}
public BezierView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public BezierView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context);
}
/**
* 初始化画笔 路径
*/
private void init(Context context){
mPaint=new Paint();
mPaint.setColor(Color.BLACK);
//抗锯齿
mPaint.setAntiAlias(true);
//防抖动
mPaint.setDither(true);
//描边
mPaint.setStyle(Paint.Style.STROKE);
//笔宽
mPaint.setStrokeWidth(5);
mPath=new Path();
startPoint=new Point(200,200);
endPoint=new Point(400,200);
assistPoint=new Point(600,900);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//重置路径
// mPaint.reset();
//起点
mPath.moveTo(startPoint.x,startPoint.y);
//
mPath.quadTo(assistPoint.x,assistPoint.y,endPoint.x,endPoint.y);
//画路径
canvas.drawPath(mPath,mPaint);
//画辅助点
canvas.drawPoint(assistPoint.x,assistPoint.y,mPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
switch (event.getAction()){
case MotionEvent.ACTION_MOVE :
assistPoint.x= (int) event.getX();
assistPoint.y= (int) event.getY();
break;
}
invalidate();
return true;
}
}
