searchActiveChangeinput: function (e) {
const val =e.detail.value
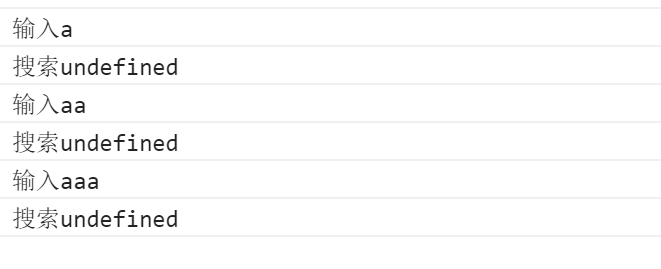
console.log("输入"+val)
this.setData({
'data.showClearBtn': val != '' ? true : false,
'data.inputValue':e.detail.value
})
console.log("搜索"+this.data.inpuVaue)
},
data: {
inputValue:" ",
resultset: [{text:"aaa"},{text:"bbb"}, {text: 'ccc'}, {text: 'f' }],
showClearBtn: false
},