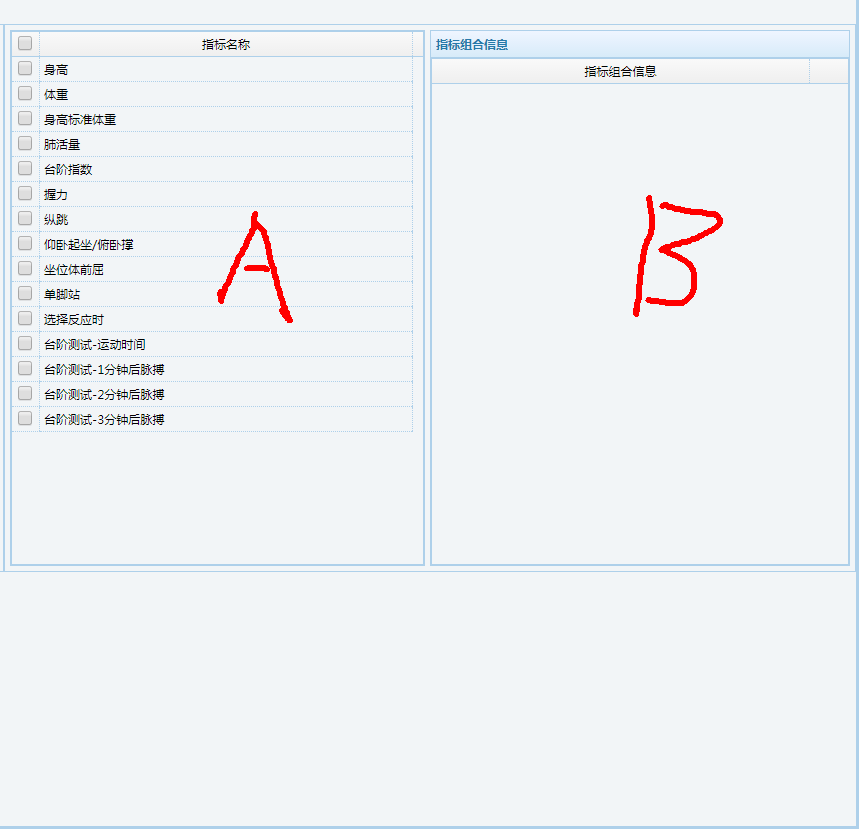
这是easyui datagrid获取数据,和显示代码,Adiv显示数据是个多选,我想实现,点击选择一次Adiv里面的选项,就会在Bdiv显示所选的文字,如果再点击,取消选择,就删除Bdiv里面的所显示的文字,
<div class="easyui-layout" style="width:50%;float:right;height:80%;">
<div data-options="region:'center'" style="padding:5px;">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',split:true,collapsible:false" style="width:50%;height:50%;">
<table id="XiangMuJiZhiBiaoWeiHu_datagrid_zibiao" class="easyui-datagrid" style="width:100%;height:100%;padding:10px"
data-options="toolbar:'#ZhiBiaoZuHeMingCheng_toolbar_zibiao',singleSelect:true,selectOnCheck: false,
onSelect:dodoClick">
<thead>
<tr>
<th field="ck" checkbox="true"></th>
<th
data-options="field:'zhibiaomingcheng',halign:'center',align:'left',order:'asc'"style="width:95%"
>指标名称</th>
</tr>
</thead>
</table>
</div>
<div data-options="region:'east',title:'指标组合信息',collapsible:false" style="width:50%;height:50%;">
<table id="ZhiBiaoZuHeMingCheng_datagrid_zibiao" class="easyui-datagrid" style="width:100%;height:100%;padding:10px"
data-options="toolbar:'#ZhiBiaoZuHeMingCheng_toolbar_zibiao',singleSelect:true,selectOnCheck: false">
<thead>
<tr>
<th
data-options="field:'zhibiaoxuhao',halign:'center',align:'center',order:'asc'"style="width:95%">指标组合信息</th>
</tr>
</thead>
</table>
</div>
</div>
</div>

