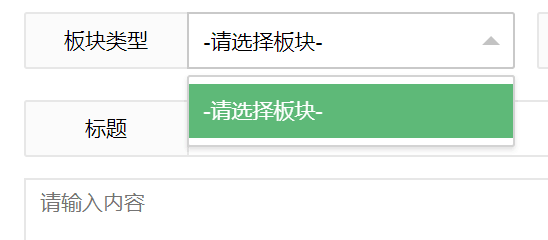
遇到一个郁闷的问题,用ajax拿到后端数据, 然后遍历动态添加到下拉框中去。数据拿到了,但是添加到select中不成功。
Jquery代码
$.ajax({
url : '../board/getBoards',
type : 'POST',
success : function(data) {
var boards = eval(data);
var id = new Array();
$(boards).each(
function(index) {
var board = boards[index];
var optionStr = "";
optionStr += "<option value='" + board.id + "'>"
+ board.boardName + "</option>";
$("#boards").append(optionStr);
});
},
error : function(data) {
alert('查找板块报错');
}
});
HTML代码片段
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">板块类型</label>
<div class="layui-input-block">
<select lay-verify="required" name="class" id="boards">
<option value="0">-请选择板块-</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">主题类型</label>
<div class="layui-input-block">
<select name="experience" id="topicTypes">
<option value="0">-请选择主题类型-</option>
</select>
</div>
</div>
</div>

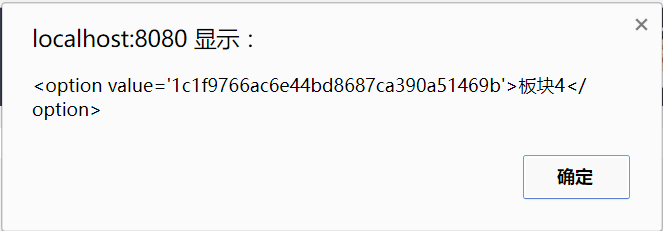
用alert能看到数据,但是就是append失败