
下边是源码 我觉得自己写的很繁琐 请大家看看怎么优化!
<br>
$(function(){<br>
//option2();<br>
Action1();<br>
Action3();<br>
Action4();<br>
Action21();<br>
Action23();<br>
Action24();<br>
Action31();<br>
Action33();<br>
Action34();</p>
<p>});</p>
<pre><code>/////////////////**************option4 电流折线图************////////////
function Action1() {
$.ajax({
url : "FindEServlet?machine=1",
success : function(result) {
//alert(result);
var jsonObj = JSON.parse(result);
var time=[];
var I=[];
for (var i = 0; i < jsonObj.length; i++) {
time.push(jsonObj[i].time);
I.push(jsonObj[i].I)
}
var charts1 = echarts.init(document.getElementById('bar1'),'macarons');
option1 = {
title : {
text : 'Machine1电流统计图',
},
tooltip : {
trigger : 'axis'
},
legend : {
data : [ '电流I' ]
},
toolbox : {
show : true,
feature : {
mark : {
show : true
},
dataView : {
show : true,
readOnly : false
},
magicType : {
show : true,
type : [ 'bar','line']
},
restore : {
show : true
},
saveAsImage : {
show : true
}
}
},
calculable : true,
dataZoom : {
show : true,
realtime : true,
start : 0,
end : 100
},
xAxis : [ {
type : 'category',
data : time
} ],
yAxis : [ {
type : 'value'
} ],
series : [ {
name : '电流',
type : 'line',
data : I,
markPoint : {
data : [ {
type : 'max',
name : '最大值'
}, {
type : 'min',
name : '最小值'
} ]
},
markLine : {
data : [ {
type : 'average',
name : '平均值'
} ]
}
}
]
};
charts1.setOption(option1);
window.addEventListener("resize",function(){
charts1.resize();
});
},
error : function() {
alert("连接服务器失败");
}
});
}
//////////////////**********电压***********///////////////////////
function Action4() {
$.ajax({
url : "FindEServlet?machine=1",
success : function(result) {
//alert(result);
var jsonObj = JSON.parse(result);
var time=[];
var U=[];
for (var i = 0; i < jsonObj.length; i++) {
time.push(jsonObj[i].time);
U.push(jsonObj[i].U)
}
var charts4 = echarts.init(document.getElementById('bar4'),'westeros');
option4 = {
title : {
text : 'Machine1电压统计图',
},
tooltip : {
trigger : 'axis'
},
legend : {
data : [ '电压U' ]
},
toolbox : {
show : true,
feature : {
mark : {
show : true
},
dataView : {
show : true,
readOnly : false
},
magicType : {
show : true,
type : [ 'bar','line']
},
restore : {
show : true
},
saveAsImage : {
show : true
}
}
},
calculable : true,
dataZoom : {
show : true,
realtime : true,
start : 0,
end : 100
},
xAxis : [ {
type : 'category',
data : time
} ],
yAxis : [ {
type : 'value'
} ],
series : [ {
name : '电压',
type : 'line',
data : U,
markPoint : {
data : [ {
type : 'max',
name : '最大值'
}, {
type : 'min',
name : '最小值'
} ]
},
markLine : {
data : [ {
type : 'average',
name : '平均值'
} ]
}
}
]
};
charts4.setOption(option4);
window.addEventListener("resize",function(){
charts4.resize();
});
},
error : function() {
alert("连接服务器失败");
}
});
}
//////////////******************option3 电量柱状图****************//////////////
function Action3() {
//alert("222");
$.ajax({
url : "FindEServlet?machine=1",
success : function(result) {
//alert(result);
var jsonObj = JSON.parse(result);
var time=[];
var E=[];
for (var i = 0; i < jsonObj.length; i++) {
time.push(jsonObj[i].time);
E.push(jsonObj[i].E)
}
var charts3 = echarts.init(document.getElementById('bar3'),'vintage');
option3 = {
title : {
text : 'Machine1电量统计图',
},
tooltip : {
trigger : 'axis'
},
legend : {
data : [ '电量E' ]
},
toolbox : {
show : true,
feature : {
mark : {
show : true
},
dataView : {
show : true,
readOnly : false
},
magicType : {
show : true,
type : [ 'line', 'bar' ]
},
restore : {
show : true
},
saveAsImage : {
show : true
}
}
},
calculable : true,
dataZoom : {
show : true,
realtime : true,
start : 0,
end : 100
},
xAxis : [ {
type : 'category',
data : time
//data :['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
} ],
yAxis : [ {
type : 'value'
} ],
series : [ {
name : '电量',
type : 'bar',
data : E,
markPoint : {
data : [ {
type : 'max',
name : '最大值'
}, {
type : 'min',
name : '最小值'
} ]
},
markLine : {
data : [ {
type : 'average',
name : '平均值'
} ]
}
}
]
};
charts3.setOption(option3);
window.addEventListener("resize",function(){
charts3.resize();
});
},
error : function() {
alert("连接服务器失败");
}
});
}
</code></pre>
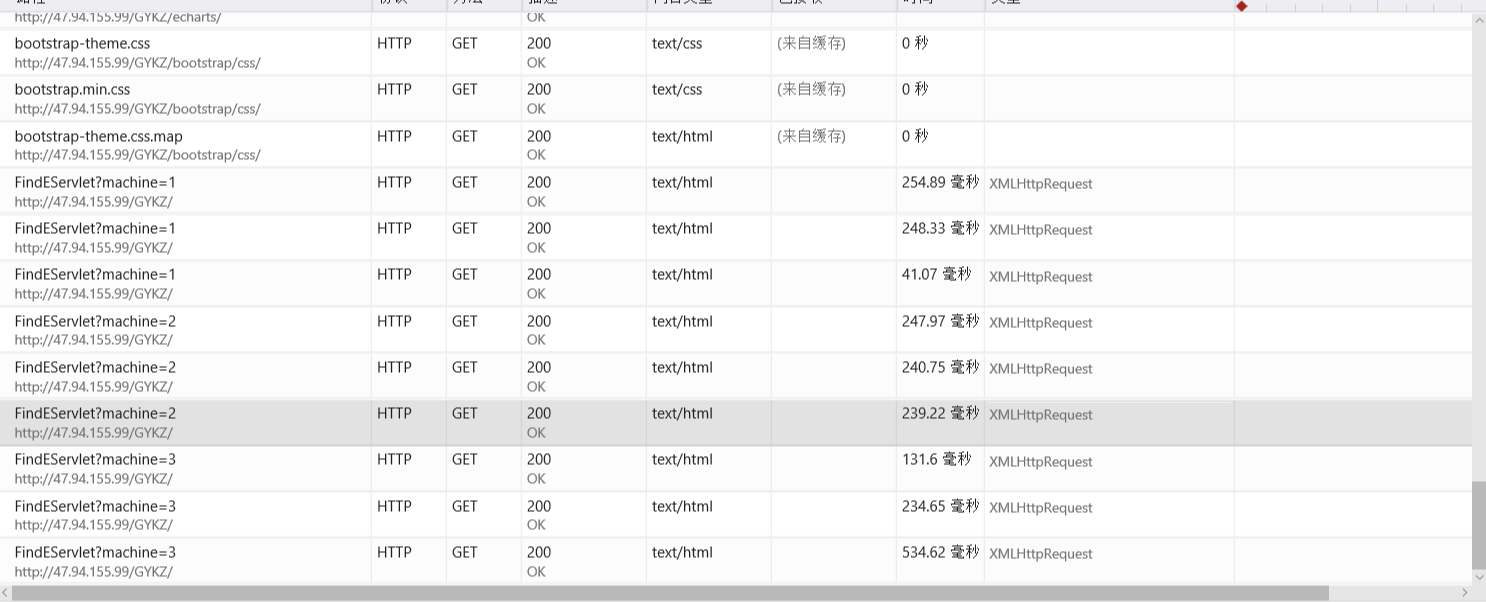
Servlet 调用加载过慢
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
