
请注意这条线是黑色的 我选择颜色画第二条
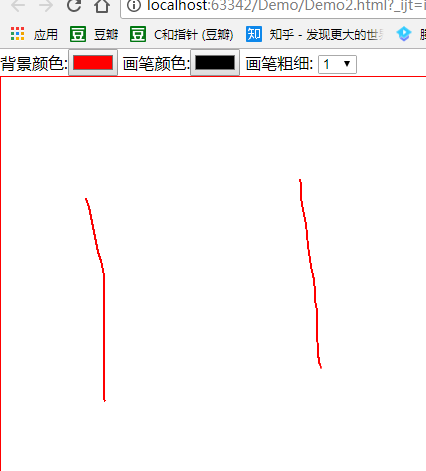
为什么左边那条线变成红色了,被我选择的颜色给覆盖了???
源代码/
<!DOCTYPE html>
Title
<br> *{<br> margin: 0 auto;<br> }<br> canvas{<br> border:1px solid red;<br> }<br>
背景颜色:
画笔颜色:
画笔粗细:
1
2
3
4
10
你的浏览器不支持canvas标签
<br> var b = false;<br> var canvas = document.getElementById("my_canvas");<br> var draw =canvas.getContext("2d");<br> document.getElementById("my_canvas").onmousedown = function (e) {<br> draw.moveTo(e.offsetX,e.offsetY);<br> b = true;<br> }<br> document.getElementById("my_canvas").onmousemove = function (e) {<br> if(b){<br> draw.lineTo(e.offsetX,e.offsetY)<br> draw.stroke();<br> }<br> document.getElementById("p_1").innerHTML = e.offsetX+" " +e.clientY;<br> }<br> document.getElementById("my_canvas").onmouseup=function () {<br> b = false;<br> }<br> //画笔颜色变换<br> function penColorChange() {<br> draw.strokeStyle="red";<br> }<br>
