
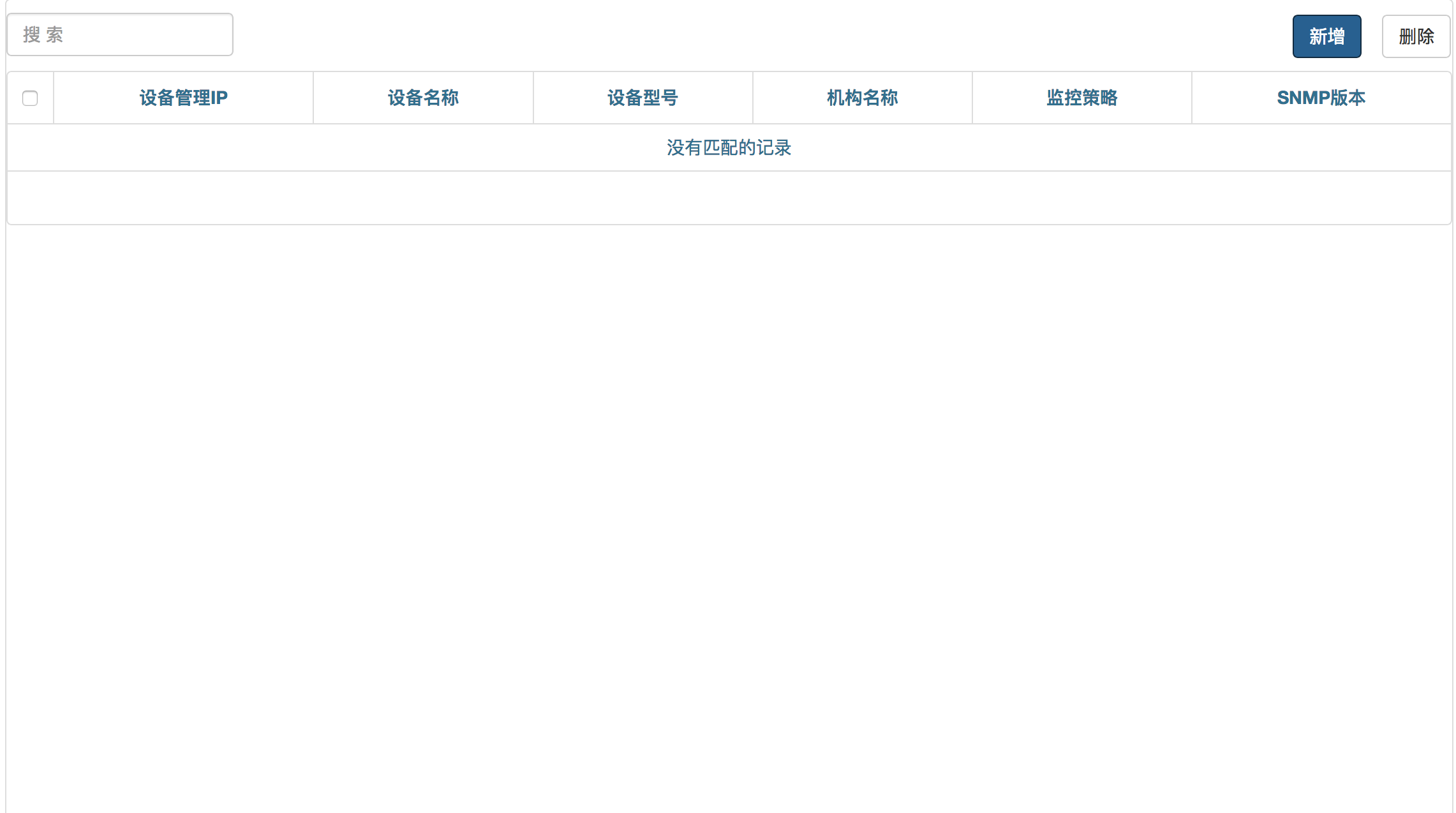
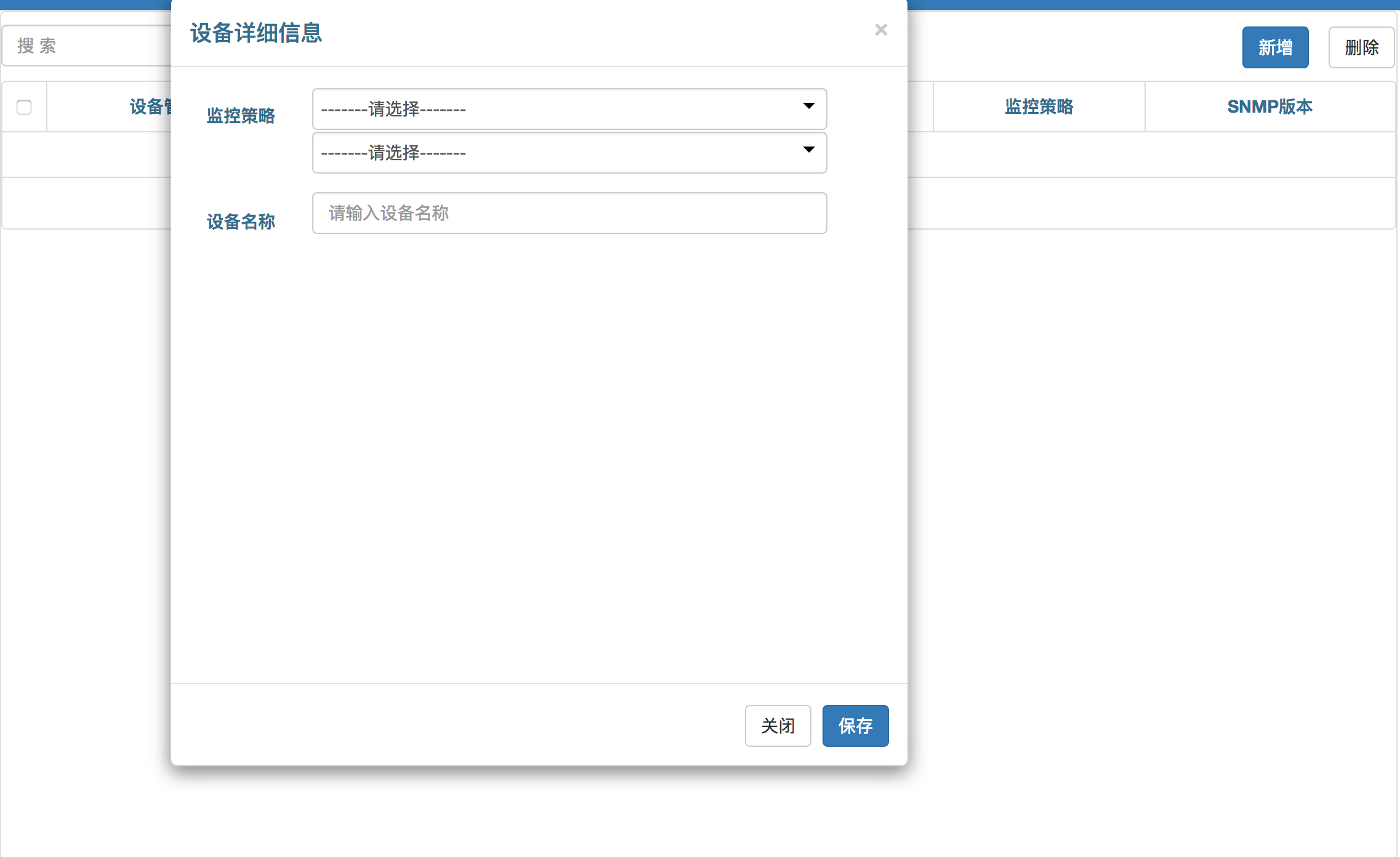
我给新增按钮添加了一个模态框,点击新增出现
然后按保存的时候我想用ajax重新刷新上面这个列表,但是点击这个按钮后页面上的事件都消失了,很迷茫啊,有大神解答一下嘛
下面是保存按钮的js
$("#devListAddSave").click(function() {
$.ajax({
type : 'post',
url : "/ExtraMonitor/devList/",
async : true,
success : function(data) {
$(".main").html(data);
}
});
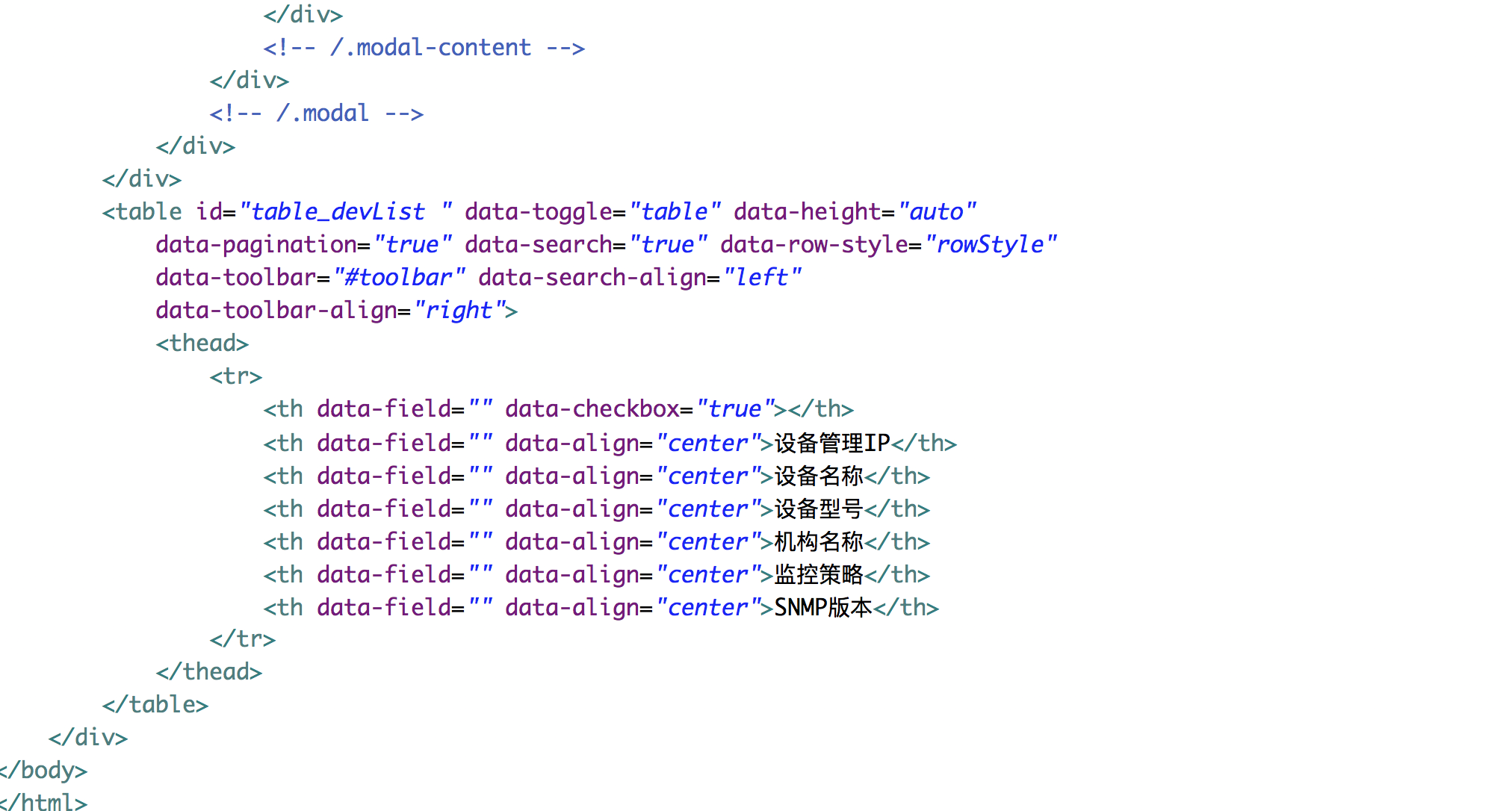
还有就是我上面那个列表页面本身就是ajax局部刷新的
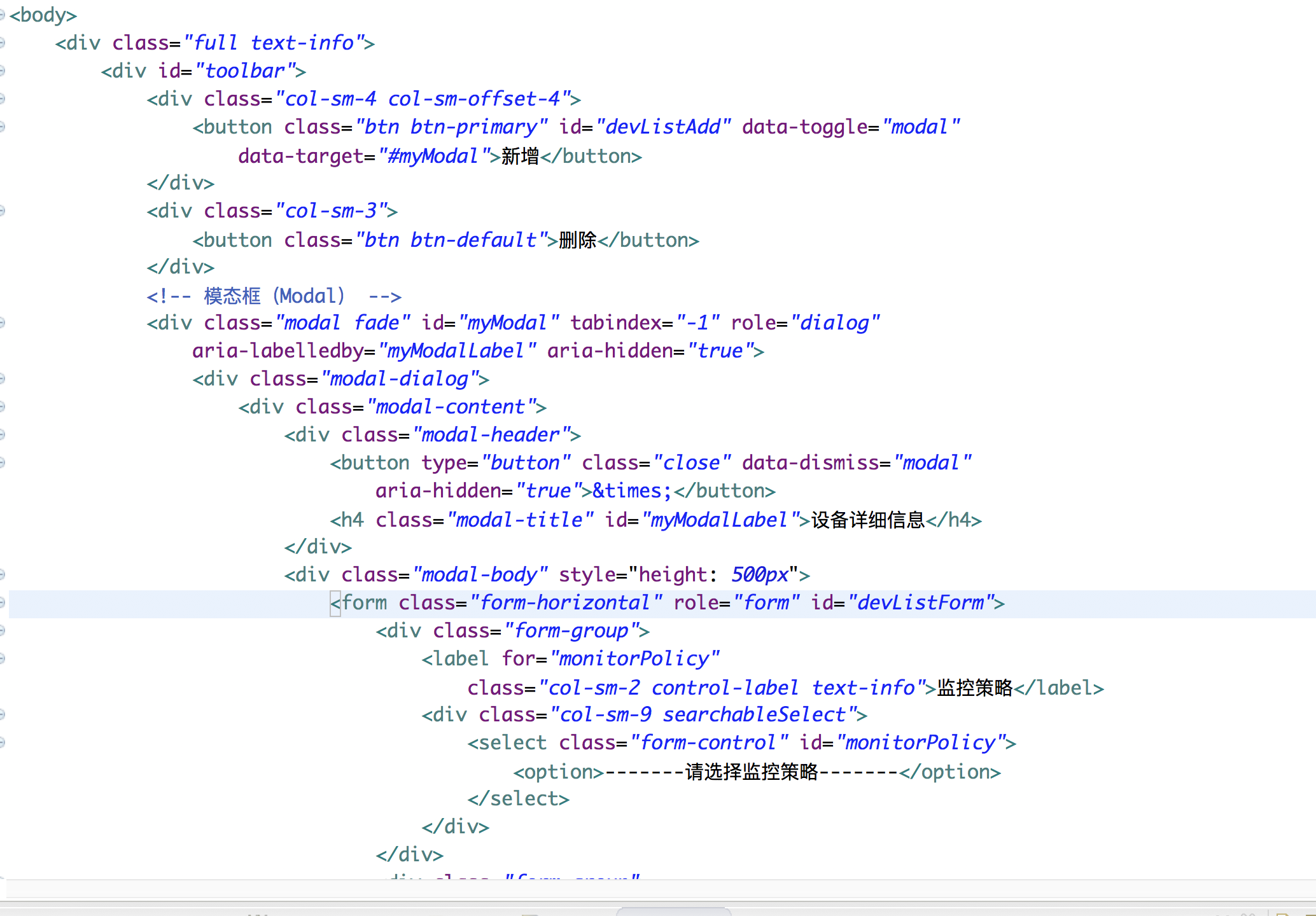
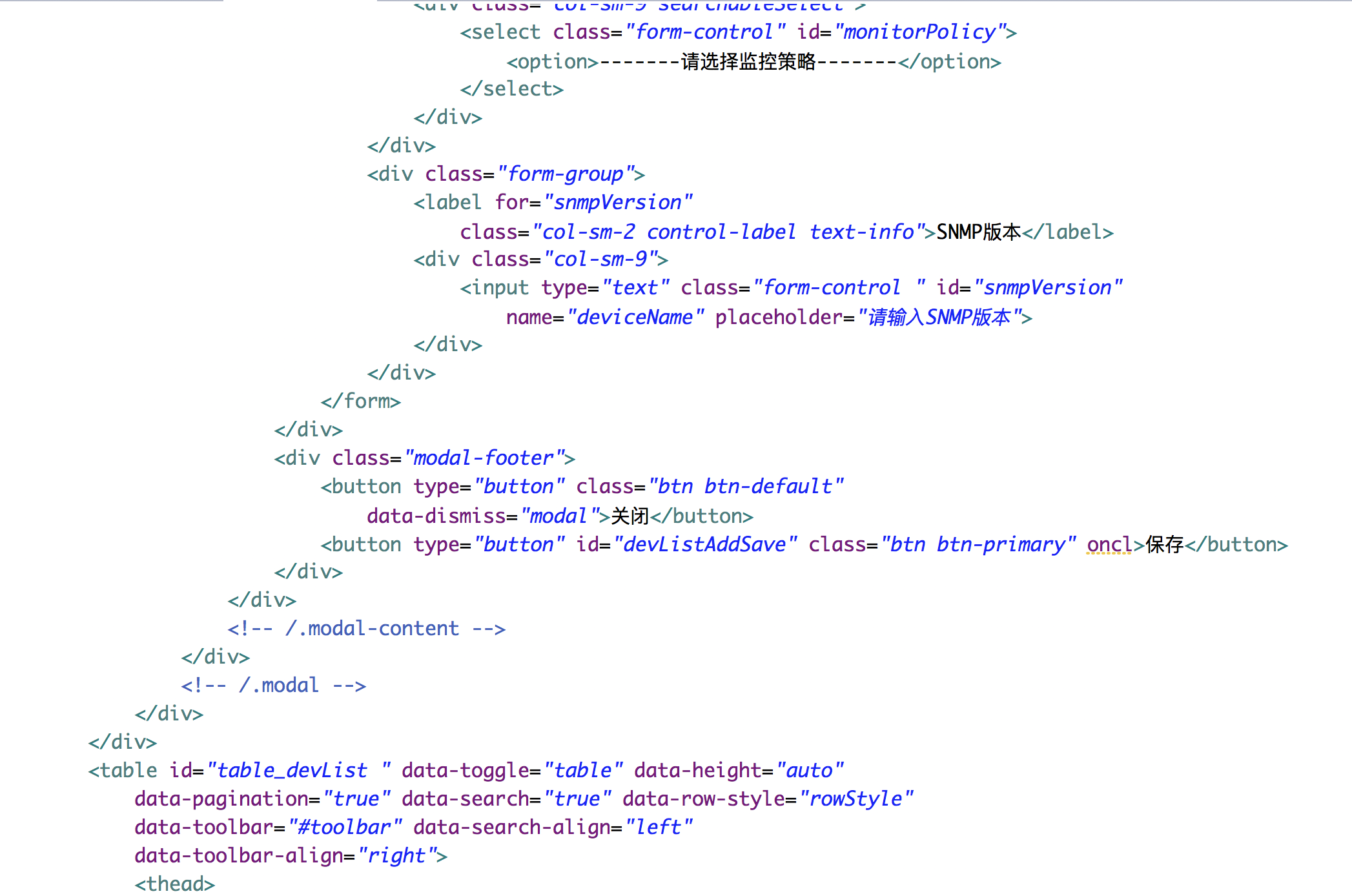
下面是页面代码


ajax局部刷新页面后整个页面的事件消失
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
9条回答 默认 最新
 fengqingyuebai19 2017-12-07 06:40关注
fengqingyuebai19 2017-12-07 06:40关注$(".main").empty();
$(".main").html(data);本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥30 求给定范围的全体素数p的(p-2)的连乘积
- ¥15 VFP如何使用阿里TTS实现文字转语音?
- ¥100 需要跳转番茄畅听app的adb命令
- ¥50 寻找一位有逆向游戏盾sdk 应用程序经验的技术
- ¥15 请问有用MZmine处理 “Waters SYNAPT G2-Si QTOF质谱仪在MSE模式下采集的非靶向数据” 的分析教程吗
- ¥50 opencv4nodejs 如何安装
- ¥15 adb push异常 adb: error: 1409-byte write failed: Invalid argument
- ¥15 nginx反向代理获取ip,java获取真实ip
- ¥15 eda:门禁系统设计
- ¥50 如何使用js去调用vscode-js-debugger的方法去调试网页
