关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
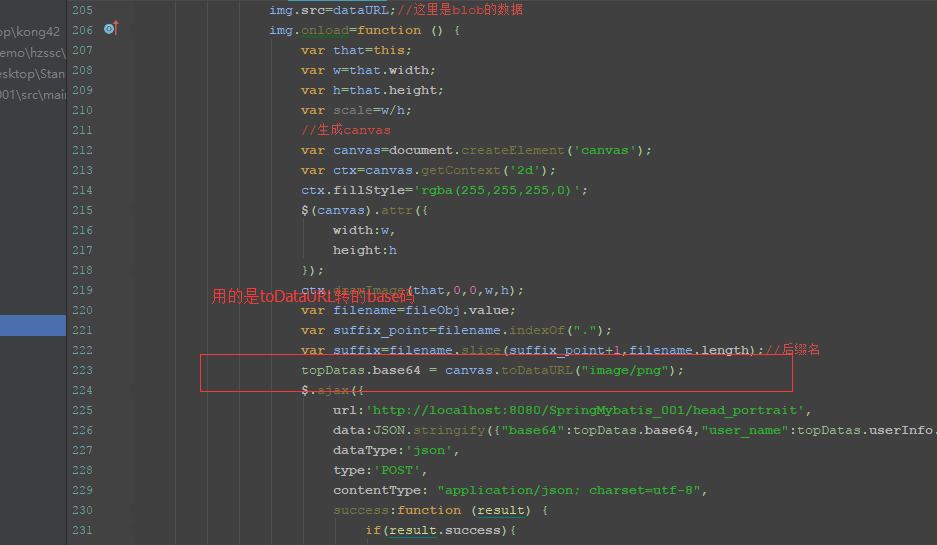
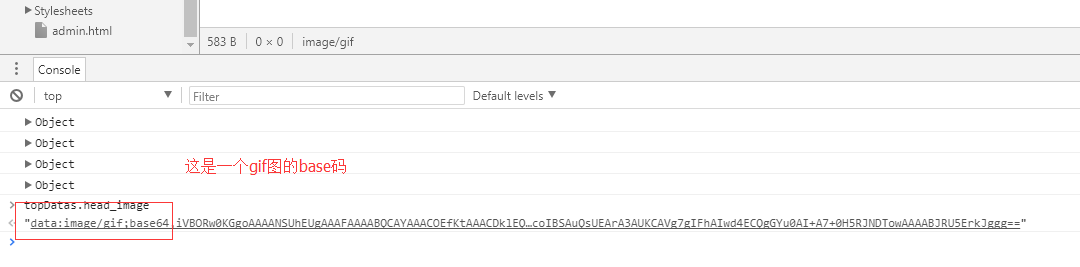
toDataURL怎么转换成成base64格式的gif图
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
11条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 durrri 2018-01-02 12:29关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决评论 打赏无用 4举报
durrri 2018-01-02 12:29关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决评论 打赏无用 4举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2020-08-28 19:42`toDataURL()`方法是HTML5 `<canvas>` 元素提供的一种强大功能,允许我们将画布上的内容转换为一个data URL,通常是Base64格式。本文将详细介绍如何使用`toDataURL()`将图片转换为dataURL。 首先,让我们理解一下...
- 2020-08-31 03:533. canvas.toDataURL方法的使用:canvas.toDataURL方法是canvas元素的方法,用于将canvas元素的内容转换成指定的图片格式的data url, 也就是base64编码串。canvas.toDataURL方法最多接受两个参数,并且这两个参数都...
- 2022-04-23 16:36梦幻空花~的博客 使用canvas.toDataURL把图片转为base64格式
- 2025-11-12 15:53在前端开发中,经常需要将图片资源嵌入到页面中,但有时也会遇到需要将图片转换为Base64编码的情况。Base64编码是一种用64个ASCII字符表示任意二进制数据的方法。在Web开发中,Base64编码常用于将图片嵌入到CSS或...
- 2023-06-28 14:39本主题聚焦于"人脸识别"技术在前端的实现,特别是如何调用摄像头、拍照以及将图片数据转换为base64格式。下面我们将深入探讨这些知识点。 1. **调用摄像头** 在前端开发中,HTML5的`<input type="file">`元素配合`...
- 2020-11-26 11:18在JavaScript中,将图片的绝对路径转换为Base64编码主要涉及到HTML5的Canvas API以及数据URL的概念。Base64编码是一种将二进制...通过这种方式,无论图片位于哪个服务器,都可以将其转换为Base64编码并进行进一步处理。
- 2020-10-21 06:35JavaScript将base64图片转换成formData并通过AJAX提交是一项技术需求,通常出现在需要将前端处理得到的图片信息上传到服务器的场景中。base64编码是一种用64个ASCII字符表示任意二进制数据的方法,它常用于在网页中...
- 2024-12-20 20:59xnzs的博客 网站的图片一般html代码是这样的,这个路径可以是本网站,也了可以是其他网站的(对方允许),但是,有时候,我们要用这张图片作为素材,用...先把图片转成basedata64格式,就可以了,base64data格式图片格式是这样的
- 2025-03-26 21:19PurySun的博客 toDataURL返回黑图的原因非常多,比如浏览器兼容性、`canvas` 上下文复杂度等,而且还有些概率性。遇到这种情况,没必要重试 `toDataURL()` ,结果一般还是不对,而是要重新绘制 `canvas`。
- 2018-04-19 00:19前端代码通常涉及用户上传图片、压缩图片并将其转换为base64编码。这里有一个简单的HTML和JavaScript示例: ```html 压缩并上传 const compressBtn = document.getElementById('compressBtn'); const imageInput...
- 2020-12-01 06:10在处理图片时,将图片转换成base64编码是一种常见的技术,尤其是在前端开发中。base64是一种数据编码方式,可以将任何二进制数据转换成ASCII字符串,便于在网络中传输。 在本文中,我们将探讨三种使用JavaScript将...
- 2020-03-04 14:46暮志未晚NAN的博客 既然有读取,那么,再加上如何将base64格式的图片保存到本地,还是需要用到buffer进行保存: //保存图片 function saveImg ( ) { const base64 = canvas . toDataURL ( ) . replace ( /^data:image\/\w+...
- 2020-10-18 14:26在本文中,我们将会探讨JavaScript(简称js)将图片转换为Base64编码的两种方法,这个过程是前端开发中常见的需求之一。Base64编码能够将二进制数据(例如图片、音频、视频文件等)转换为ASCII字符串,使得它能够...
- 2023-01-11 15:13song854601134的博客 在指定图片格式为 image/jpeg 或 image/webp 的情况下,可以从 0 到 1 的区间内选择图片的质量。如果超出取值范围,将会使用默认值 0.92。“jpg和jpeg没有区别,是缩写的程度不同。jpeg文件扩展名应该为.jpeg,dos ...
- 2024-11-07 11:57小禾青青的博客 本文详细介绍了将图片转换为Base64编码的多种方法,包括浏览器端和Node.js端的实现。浏览器端主要通过FileReader API和Canvas实现,而Node.js端则使用fs模块进行同步或异步读取。文章还提供了性能优化技巧,如压缩...
- 2022-05-16 18:30指尖跃动smile的博客 图片转base64方案
- 2022-10-26 15:08开发那点事儿~的博客 前端vue项目中如何把base64转换为图片并下载
- 没有解决我的问题, 去提问