目前整个项目后台是javaSSM框架,前端利用plupload进行图片上传、上传服务器前会进预览显示
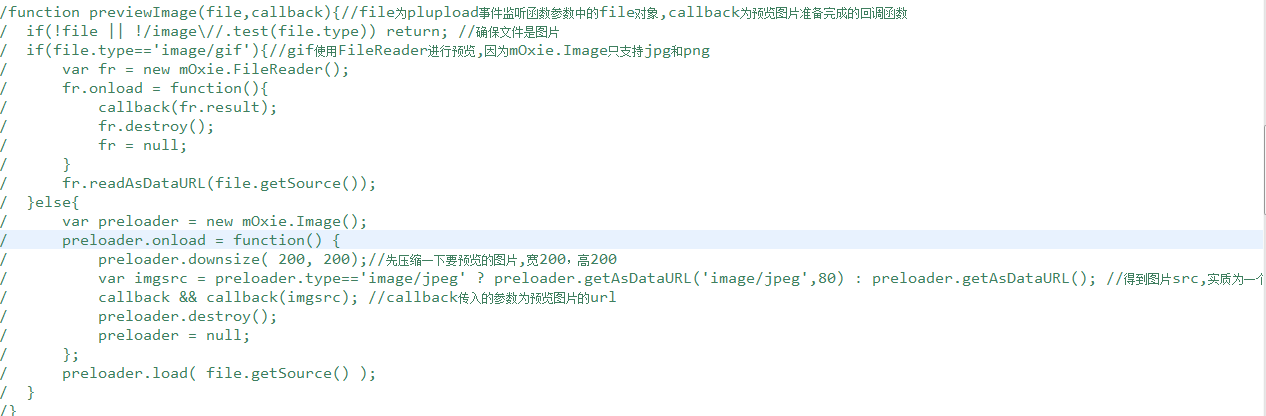
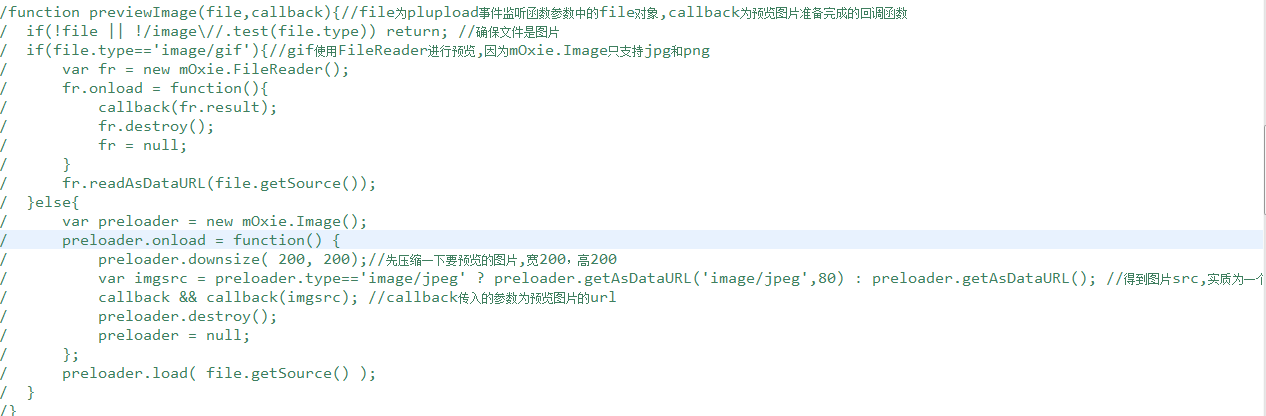
代码如下:利用mOxie对象进行预览,上传小图片时预览没有任何问题,但是当一次性上添加多张10M左右图片时,其中几张会预览出来,然后接着网页就会崩溃了,,求帮忙

目前整个项目后台是javaSSM框架,前端利用plupload进行图片上传、上传服务器前会进预览显示
代码如下:利用mOxie对象进行预览,上传小图片时预览没有任何问题,但是当一次性上添加多张10M左右图片时,其中几张会预览出来,然后接着网页就会崩溃了,,求帮忙

10M的图片也太大了一点,一般数码相机、手机拍摄的也就几兆。
http://www.plupload.com/docs/v2/Image-Resizing-on-Client-Side
官方文档说了
Obviously client-side and specifically browser environment cannot be as powerful (not yet at least) as the server-side might be. So somewhere there must be a limitation on the resolution that might be handled in the browsers or their add-ons. We assume it to be 6500 by 6500 pixels (about 42MP). I say assume, because there's no way to figure out the actual top line or detect when browser (or its add-on) runs out of memory - if this happens it simply hangs (the best case). So we came up with the safe margin, where browser can still reliably operate (read - breathe) and if either side of the image is larger than that margin, Plupload will simply bail out and upload the image as is, without any tampering.
最大不超过6500x6500像素,否则会内存溢出。