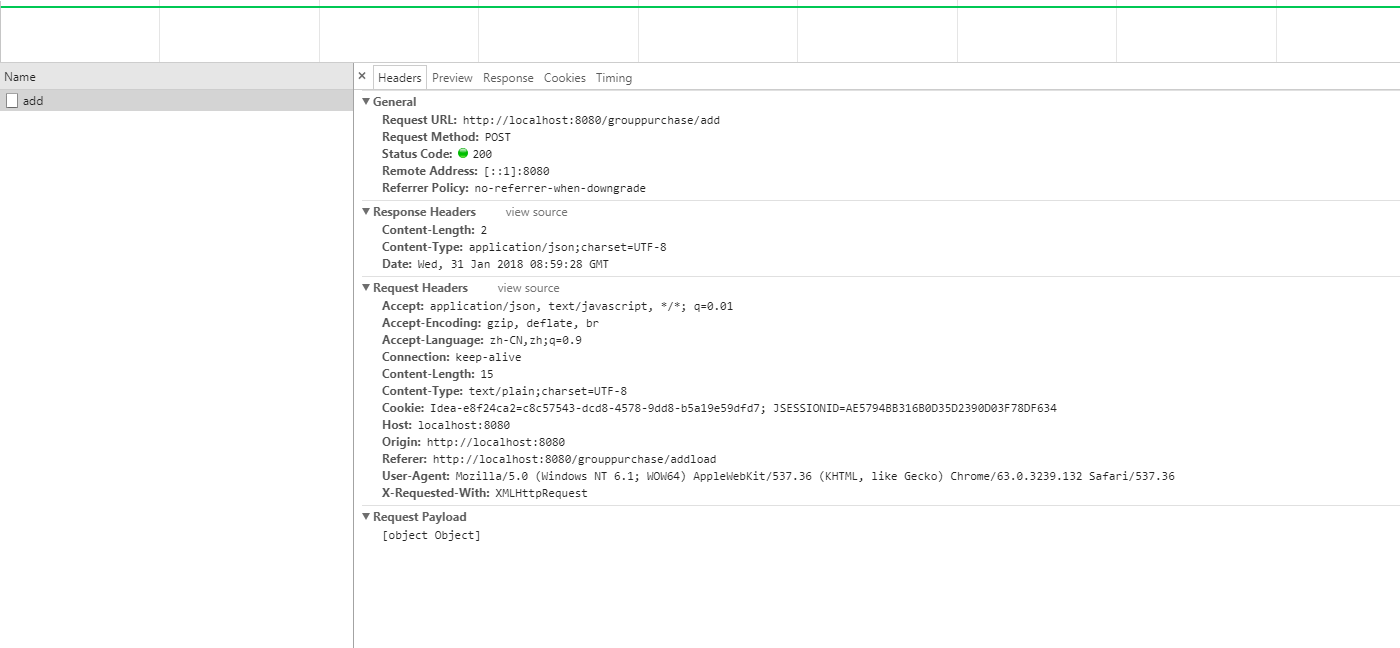
$.ajax({
type: "post",
async: false,
cache: false,
dataType:"json",
contentType: false,
processData:false,
traditional: true, //使json格式的字符串不会被转码
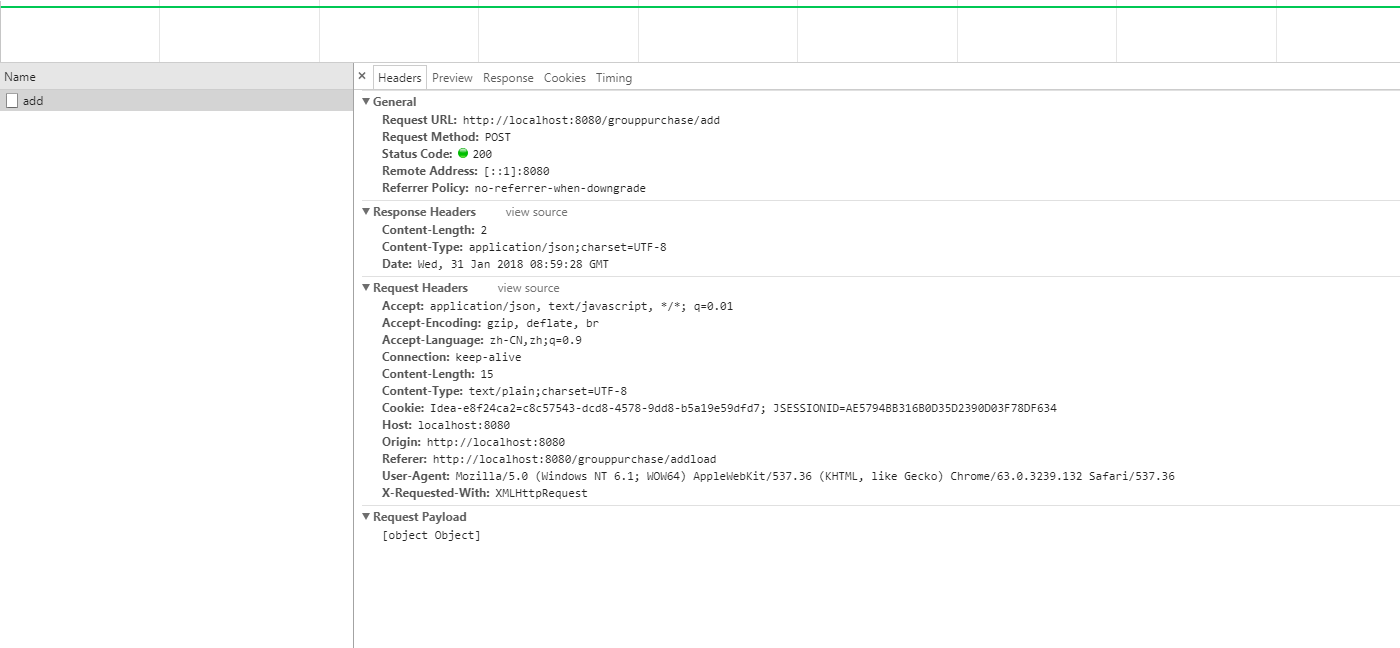
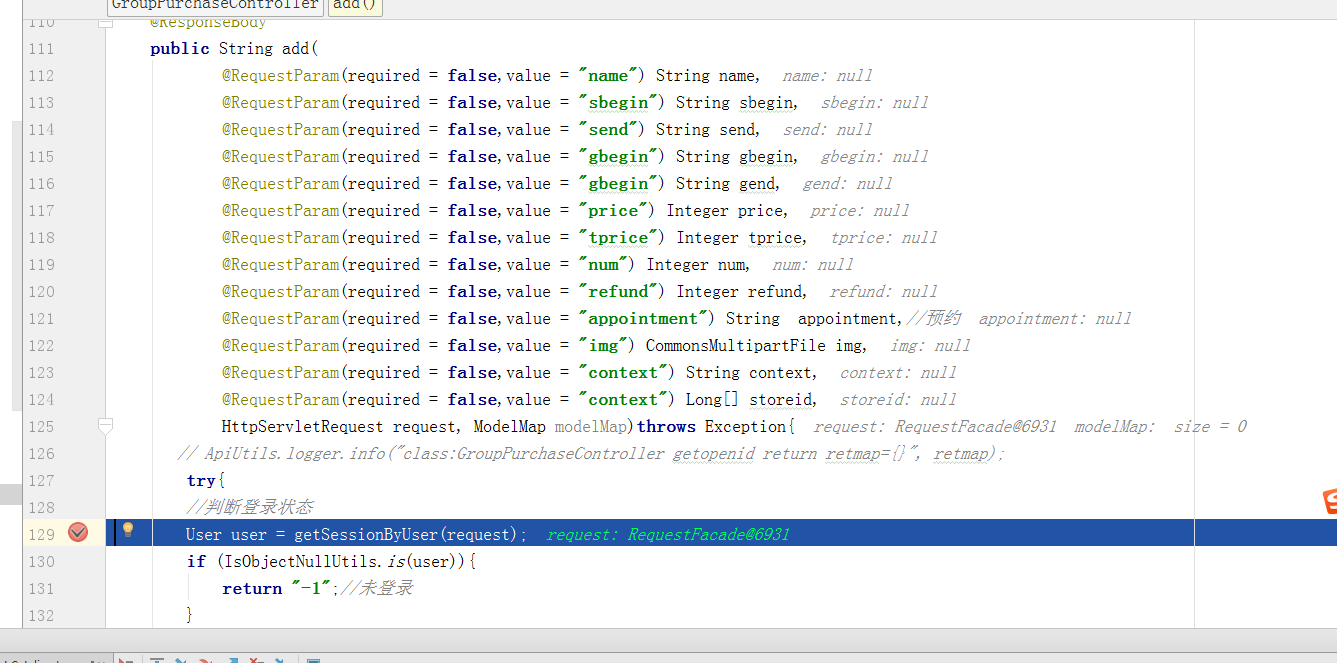
url: "${ctx}/grouppurchase/add",
data: {
name: $("[name='name']").val(),
sbegin:$("#userStartDate").val()+" 00:00:00",
send:$("[name='send']").val()+" 00:00:00",
gbegin:$("[name='gbegin']").val()+" 00:00:00",
gend: $("[name='gend']").val()+" 00:00:00",
price: $("[name='price']").val(),
tprice:$("[name='tprice']").val(),
num: $("[name='num']").val(),
refund:refund,
appointment:appointment,
img:formdata,
context:editor.txt.html(),
storeid:strgetSelectValue,
},
success: function (data) {
alert("成功")
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("提交失败,错误代码:" + XMLHttpRequest.status);
alert("提交失败,错误代码:" + XMLHttpRequest.readyState);
alert("提交失败,错误代码:" + textStatus);
}
});