前台请求
$.ajax({
//提交类型
type:"post",
//提交url
url:"/SSM1/tologin",
//提交的数据
data:{uid:$("#name").val(),upwd:$("#pwd").val()},
//返回数据格式
datatype:"json",
//成功返回调用的函数
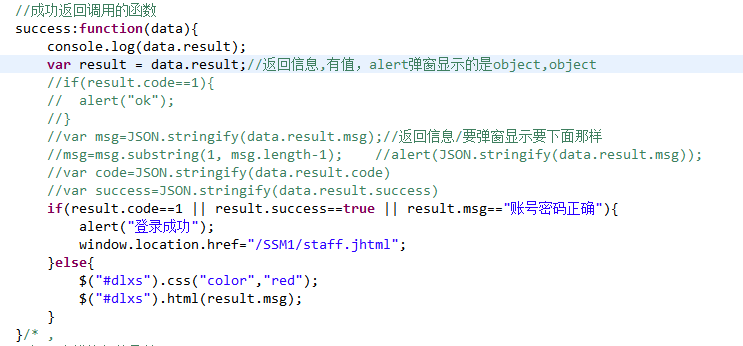
success:function(data){
alert(data);
},
//调用出错执行的函数
error:function(data){
alert(data);
}
});
后台代码
@ResponseBody
@RequestMapping(value="/tologin",method= RequestMethod.POST)
public void tologin(@RequestParam("uid") String uid,@RequestParam("upwd")String upwd
,HttpServletResponse response) throws IOException{
// 解决后台返回数据给前台出现的乱码问题
//response.setContentType("text/javascript;charset=utf-8");
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("UTF-8");
//信息处理类
Result result = new Result();
//根据id查询是否存在该用户
TbUser user=userservice.findById(uid);
//如果存在判断密码
if(user!=null) {
String pwd=user.getUpwd();
if(pwd.equals(upwd)) {
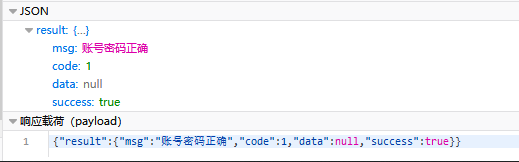
result.setMsg("账号密码正确");
result.setCode(1);//1正确
result.setSuccess(true);//true成功正确
}else {
result.setMsg("密码错误");
result.setCode(-2);//-2密码错误
result.setSuccess(false);
}
}else {
result.setMsg("账号不存在");
result.setCode(-1);//-1失败
result.setSuccess(false);
}
JSONObject jsonObject=new JSONObject();
jsonObject.put("result", result);
response.getWriter().print(jsonObject);
);
}