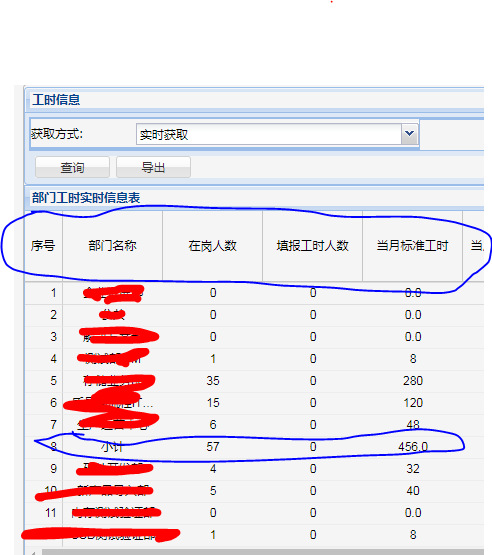
EXTJS的gird中如何设置表头加粗特定行或者列加粗?如下图我想让蓝色笔圈住的部分加粗突出显示
EXTJS4.2的gird中如何设置表头加粗特定行或者列加粗?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 qq_24974363 2018-02-23 04:26关注
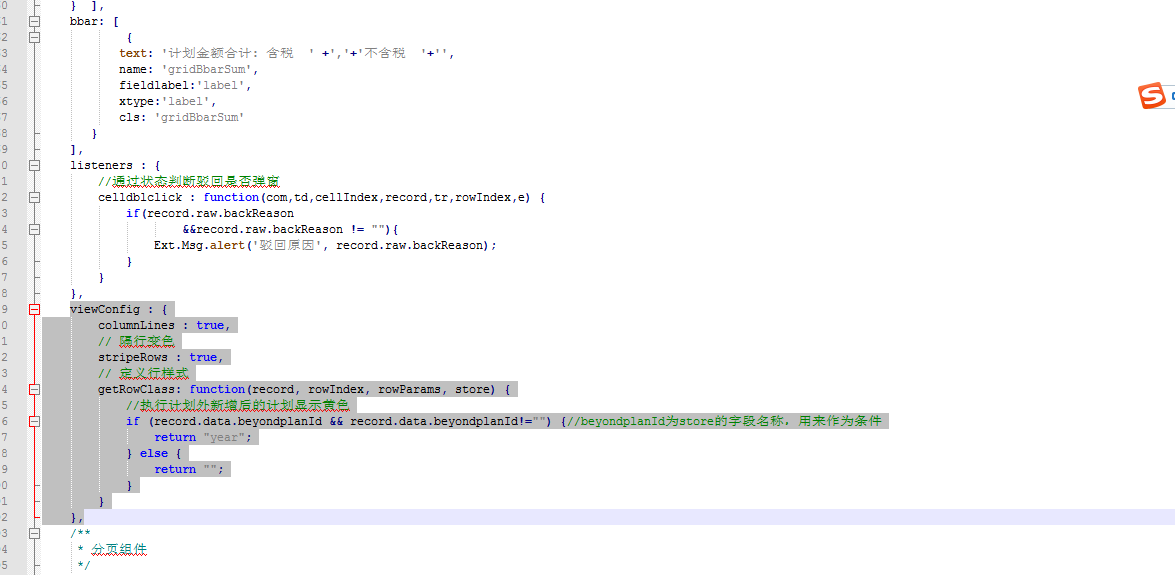
qq_24974363 2018-02-23 04:26关注viewConfig : {
columnLines : true,
// 隔行变色
stripeRows : true,
// 定义行样式
getRowClass: function(record, rowIndex, rowParams, store) {
//执行计划外新增后的计划显示黄色
if (record.data.beyondplanId && record.data.beyondplanId!="") {//beyondplanId为store的字段名称,用来作为条件
return "year";//year是样式名称
} else {
return "";
}
}
},

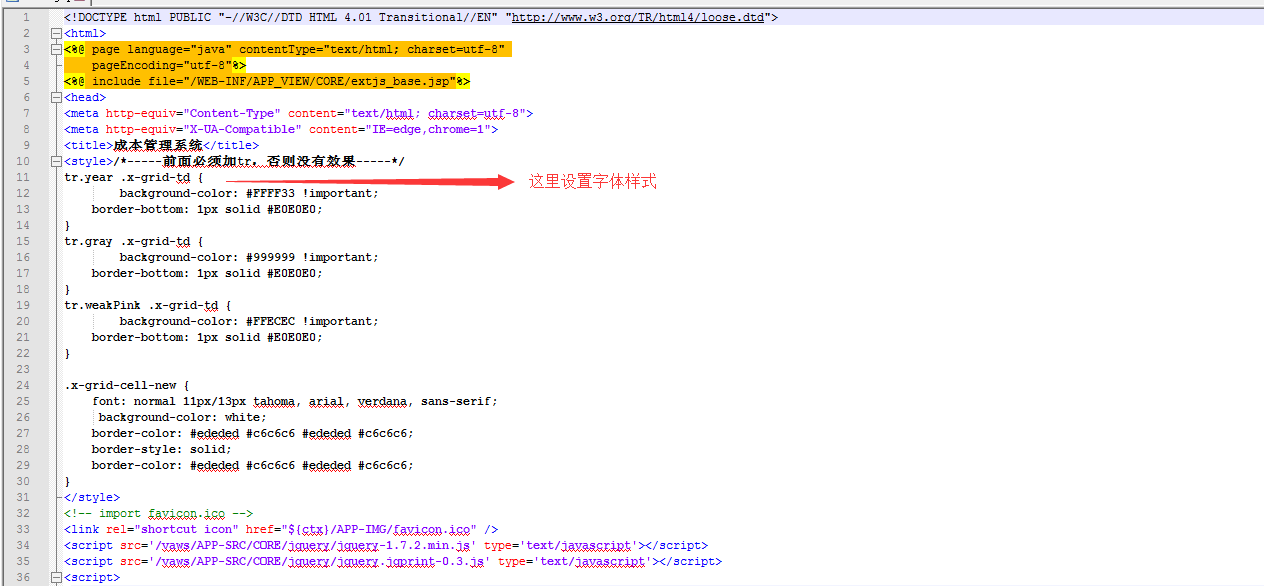
上图中样式放置的jsp在你的main.jsp中设置本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
