在ftl使用bootstrap-table时,点击“分页--选择每页显示条数的下拉框”时,没有反应,看了好多,一直无解,求各位大神指点
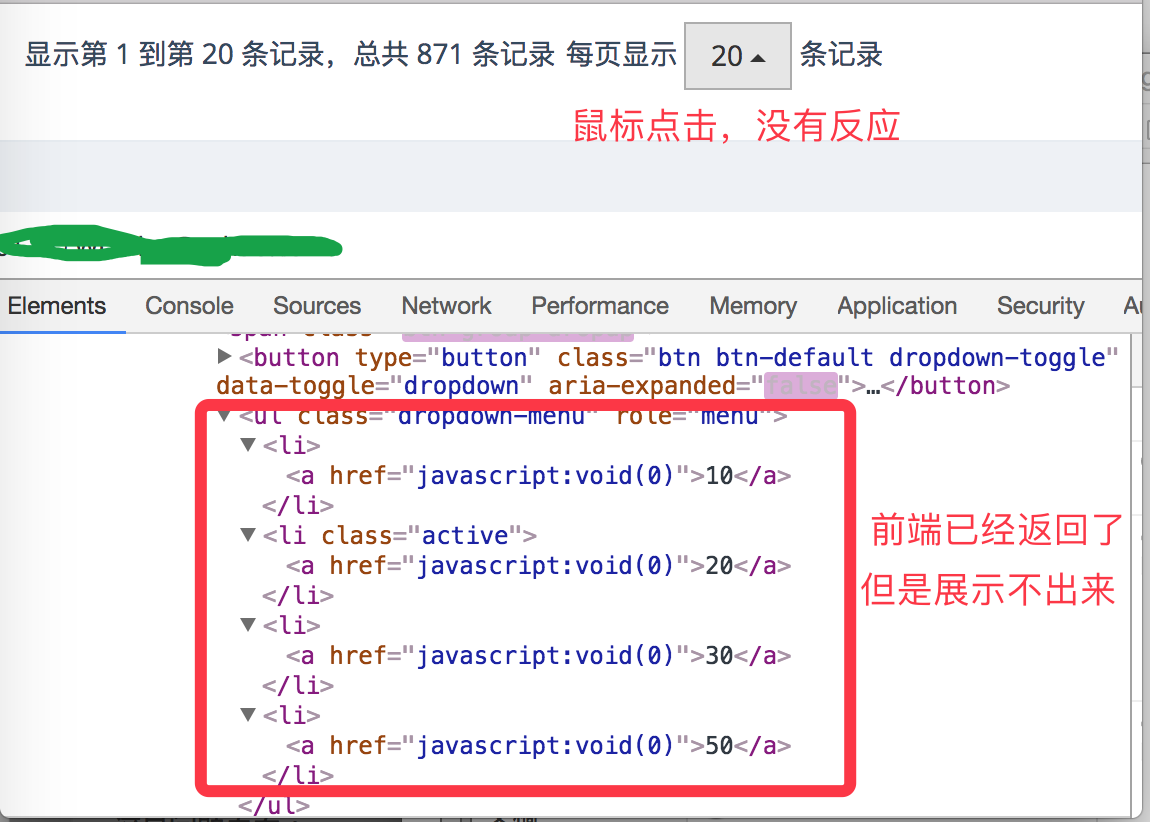
这是问题页面:
求解☹️☹️
在ftl使用bootstrap-table时,点击“分页--选择每页显示条数的下拉框”时,没有反应
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 luckylay 2018-03-05 04:51关注
luckylay 2018-03-05 04:51关注问题解决了:由于项目在其他地方默认加载了bootstrap.min.js,所以在ftl文件里再次加载时,就会导致加载两次,使button点击时,作用两次,弹不出下拉框</p>
评论 打赏 举报解决 5无用
