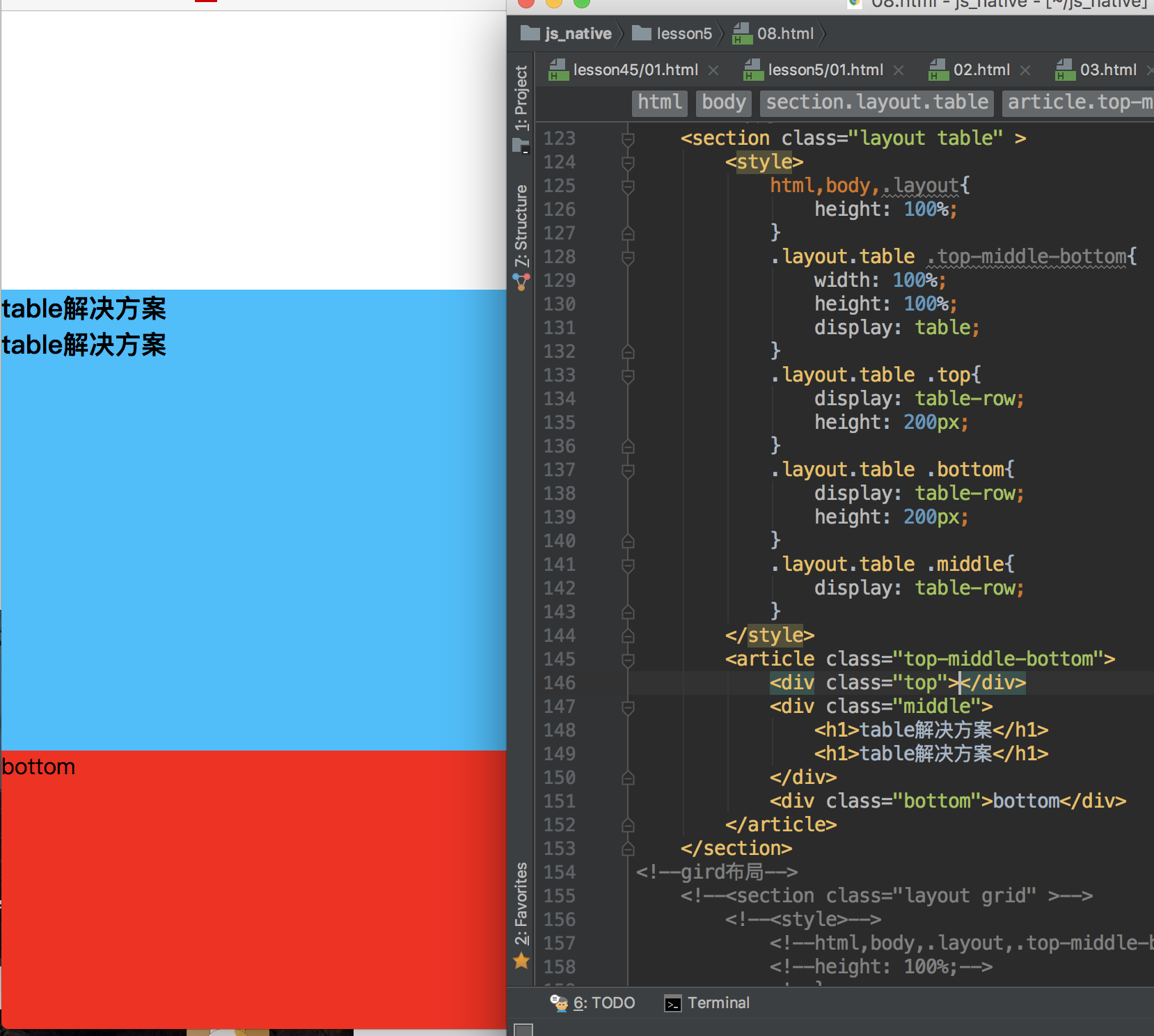
这里用table布局,上下定宽,中间自适应,为什么top div里没写内容,
它就只占位,不显示背景色(背景色我已经设置为黄色了),
为什么table布局中,如果没写内容,背景不显示
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 zhm4605 2018-05-24 03:40关注
zhm4605 2018-05-24 03:40关注.top是display:table-row,相当于table下的tr,很多样式对tr都是不生效的,通常对td设置才可以,因为td才是单元格,用于输入内容的。
两个解决方案:
1、在top内再套一个div<div class="top"> <div style="display: table-cell; background-color: #000"></div> </div>2、加一个空格
<div class="top"> </div>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥40 复杂的限制性的商函数处理
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
