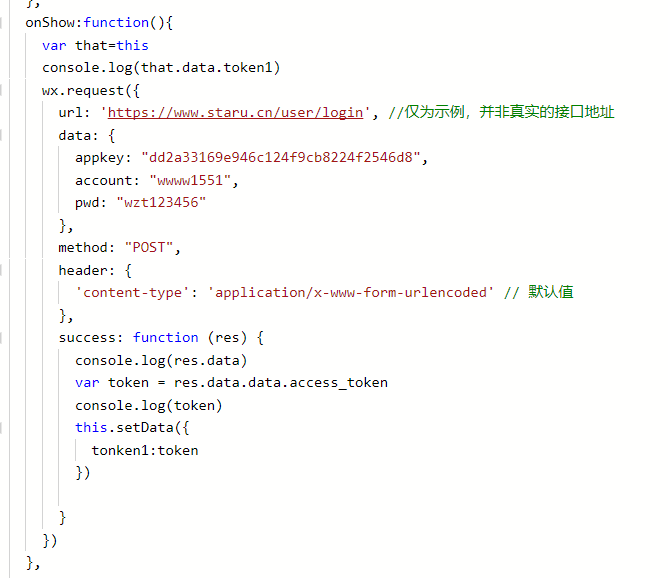
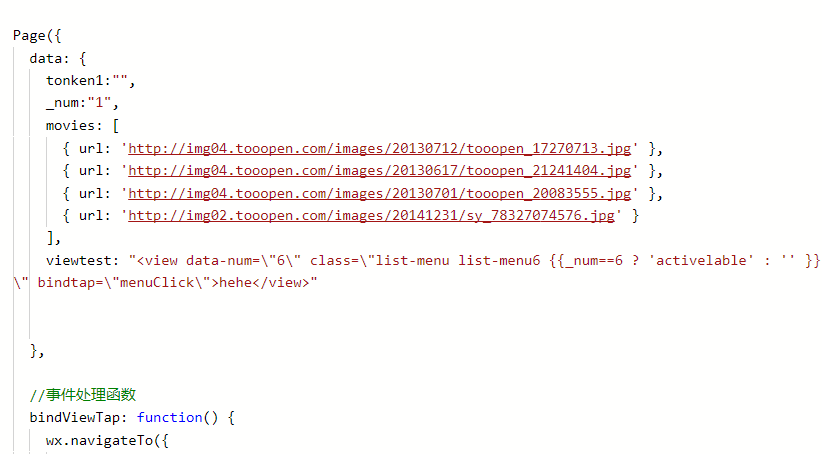
代码如下:

我在onshow中请求了后台服务器接口,获取到一个token值,然后我想把这个值赋值给page里面的data下面的tonken1里面后续会用到,但是百度了很多都是出发点击事件然后用this.setData赋值的 但是我这个不需要出发点击事件就要赋值,但是当前对象是服务器返回过来的json对象,请问我应该在哪里赋值,除了this.setData还有其它的赋值方式吗?
微信小程序data赋值问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 狼性生物 2018-05-31 06:01关注
狼性生物 2018-05-31 06:01关注那就直接点,直接写入缓存:
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
