我希望做一个动画,就像一张扑克牌一样的效果
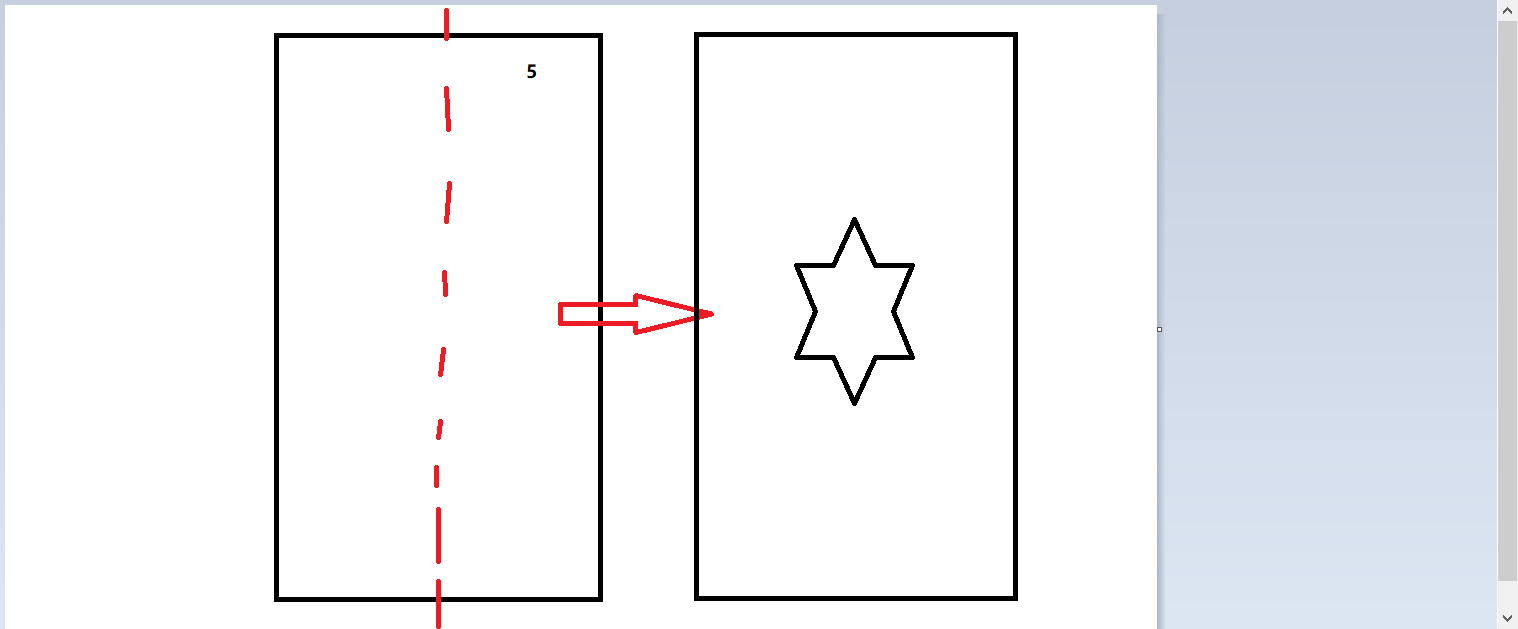
点击“切换”按钮,正面以下图的红线为轴翻动,变到背面,然后显示出背面的东西。
请问1、这种动画叫什么动画;2、又该使用什么样的函数或者库才能做到呢?
大家麻烦的花略微指点一下就可以了,希望大家不吝赐教!
jquery特效,以下描述的动画应该怎么做呢?下有详细
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 天际的海浪 2018-06-19 12:25关注
天际的海浪 2018-06-19 12:25关注<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title> 页面名称 </title> <style type="text/css"> #box { width: 150px; height: 250px; float: left; margin: 10px; } #box .front { transform: perspective(500px) rotateY(0deg); backface-visibility: hidden; transition: transform 1s; width: 100%; height: 100%; background-color: #c66; margin-right: -100%; float: left; } #box .backface { transform: perspective(500px) rotateY(180deg); backface-visibility: hidden; transition: transform 1s; width: 100%; height: 100%; background-color: #6CC; } #box.hover .front { transform: perspective(500px) rotateY(-180deg); } #box.hover .backface { transform: perspective(500px) rotateY(0deg); } </style> </head> <body> <div id="box"> <div class="front">正面</div> <div class="backface">背面</div> </div> <input type="button" value="切换" onclick="rotate();" /> <script type="text/javascript"> function rotate() { var obj = document.getElementById("box"); box.className = box.className=="" ? "hover" : ""; } </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 使用ue5插件narrative时如何切换关卡也保存叙事任务记录
- ¥20 软件测试决策法疑问求解答
- ¥15 win11 23H2删除推荐的项目,支持注册表等
- ¥15 matlab 用yalmip搭建模型,cplex求解,线性化处理的方法
- ¥15 qt6.6.3 基于百度云的语音识别 不会改
- ¥15 关于#目标检测#的问题:大概就是类似后台自动检测某下架商品的库存,在他监测到该商品上架并且可以购买的瞬间点击立即购买下单
- ¥15 神经网络怎么把隐含层变量融合到损失函数中?
- ¥15 lingo18勾选global solver求解使用的算法
- ¥15 全部备份安卓app数据包括密码,可以复制到另一手机上运行
- ¥20 测距传感器数据手册i2c
