
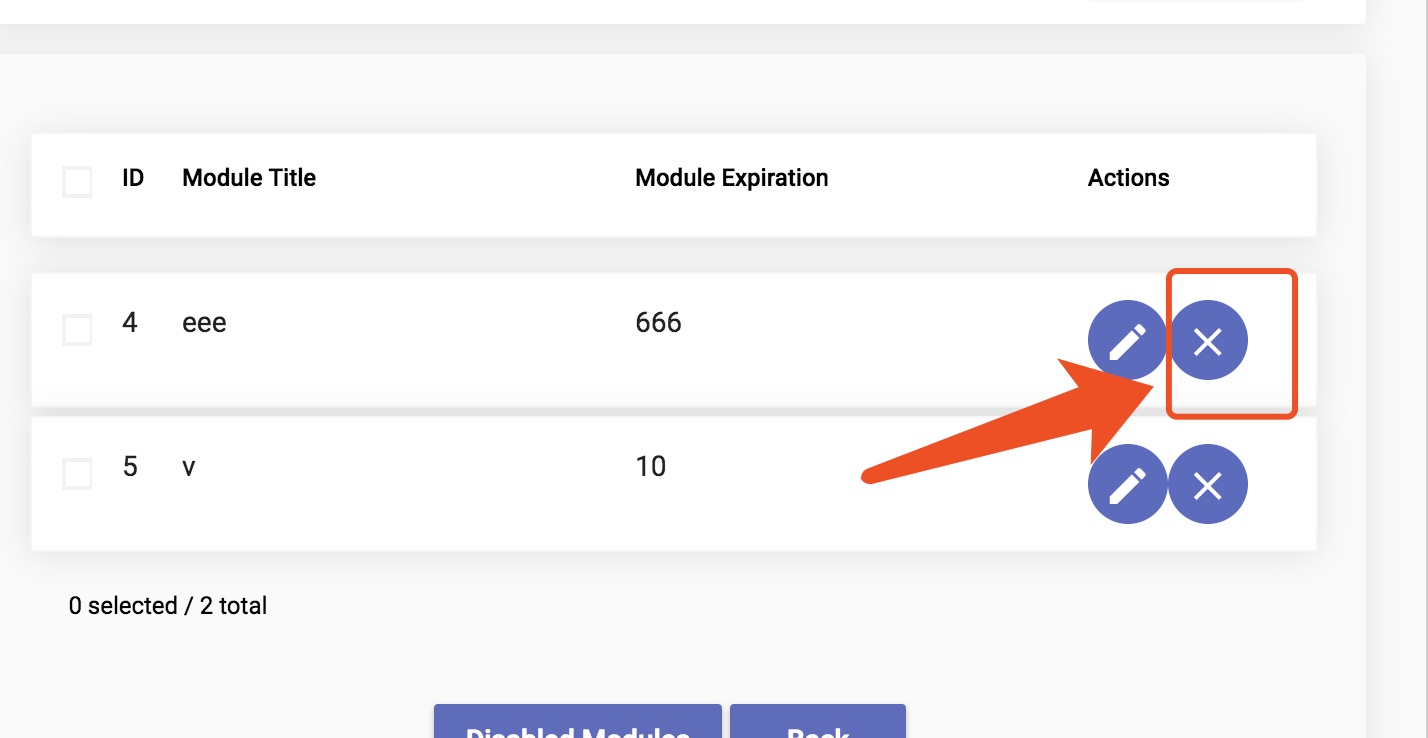
如图请问。。。我点击上面的图标,这个图片应该是消失的,其实就是点击后它的状态设置成disabled了,然后这个页面只显示enabled的列表。
我是用一个service 发送http request去设置enable=false,然后用rxjs的finalize来等http请求完之后跳转。
这个图标只有第一个跳转了,也就是说我第一次点击的时候2个图标剩1个了。。然后我再点就不跳了。。请问这是为什么?
onDisableModule(moduleId) {
this.enabledPayload = !(this.enabled === 'true');
this.moduleService.setModuleEnabledStatus(moduleId, {'enable': this.enabledPayload})
.pipe(
finalize(() => {
this.router.navigate(['/training/module-list']);
})
)
.subscribe(res => {},
(error: HttpErrorResponse) => {
this.hasError = error.error;
});
}
```
上面是代码!谢谢!
