想写个循环测试一下onmouseout,onmouseover,下面是具体代码。
下面这段代码不能正常执行
var yy = document.getElementsByClassName("div_inTop_001");
for (var i = 0; i < yy.length; i++) {
yy[i].addEventListener("mouseover", myfunction0000);
yy[i].addEventListener("mouseout", myfunction0001);
function myfunction0000(){
yy[i].style.backgroundColor="#A52A2A";
console.log(i);
}
function myfunction0001(){
yy[i].style.backgroundColor="#5B5B5B";
console.log(i);
}
}
错误提示:开发工具(idea)提示:mutable variable is accessible from closure
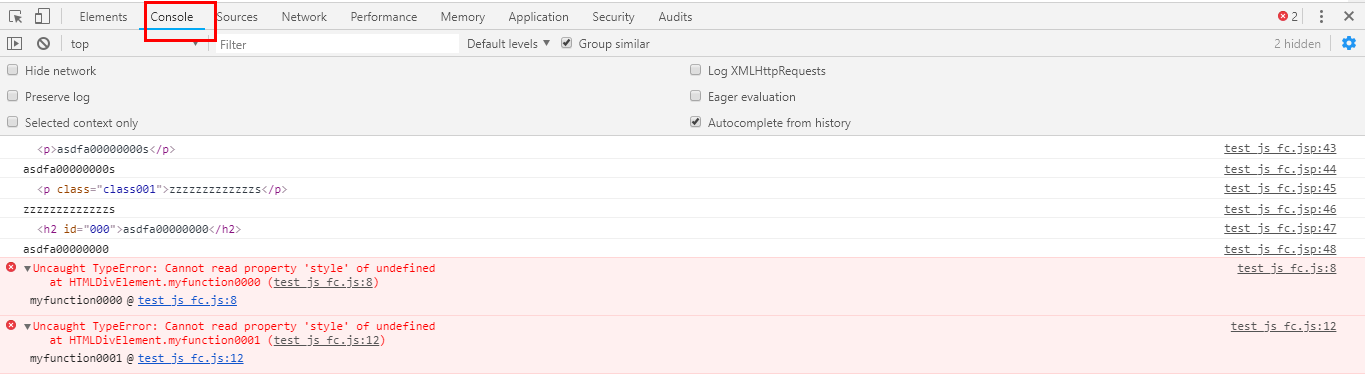
浏览器报错提示:
可以正确执行的代码:
var yy = document.getElementsByClassName("div_inTop_001");
for (var i = 0; i < yy.length; i++) {
yy[i].addEventListener("mouseover", myfunction0000);
yy[i].addEventListener("mouseout", myfunction0001);
function myfunction0000(){
this.style.backgroundColor="#A52A2A";
console.log(i);
}
function myfunction0001(){
this.style.backgroundColor="#5B5B5B";
console.log(i);
}
}
我想知道为什么上面的那一段代码不能运行?下面那段代码为什么能运行
yy.length=5
