


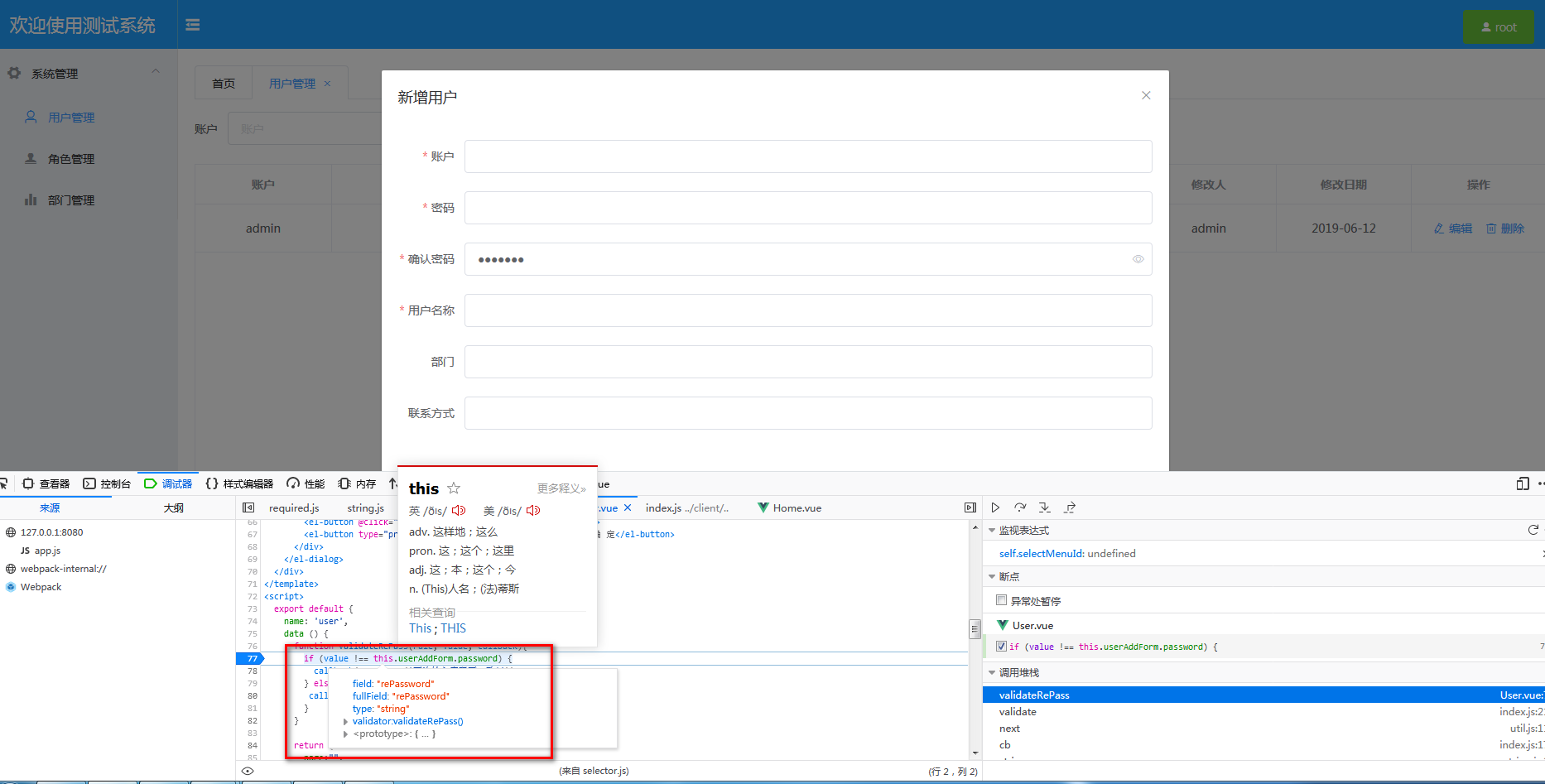
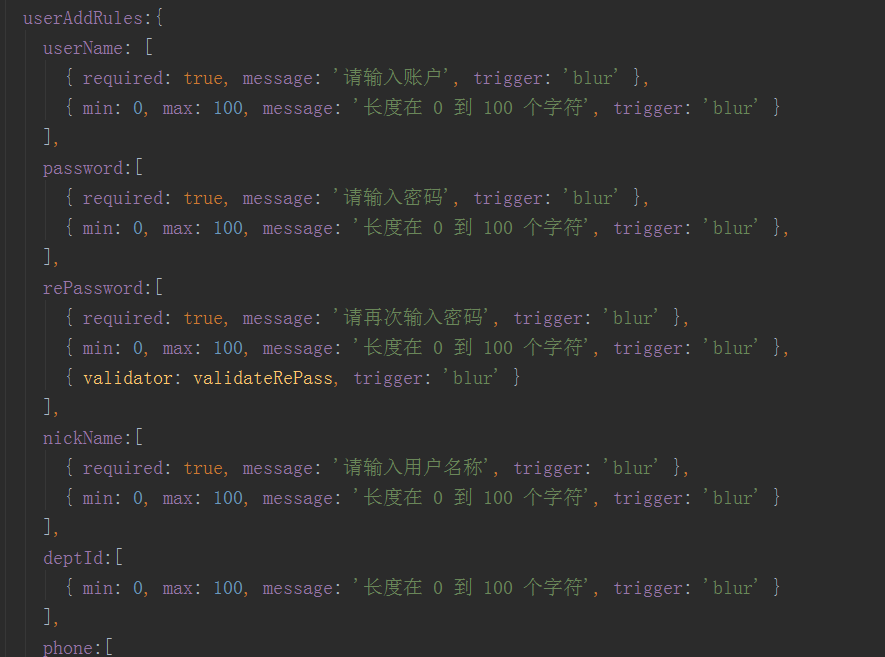
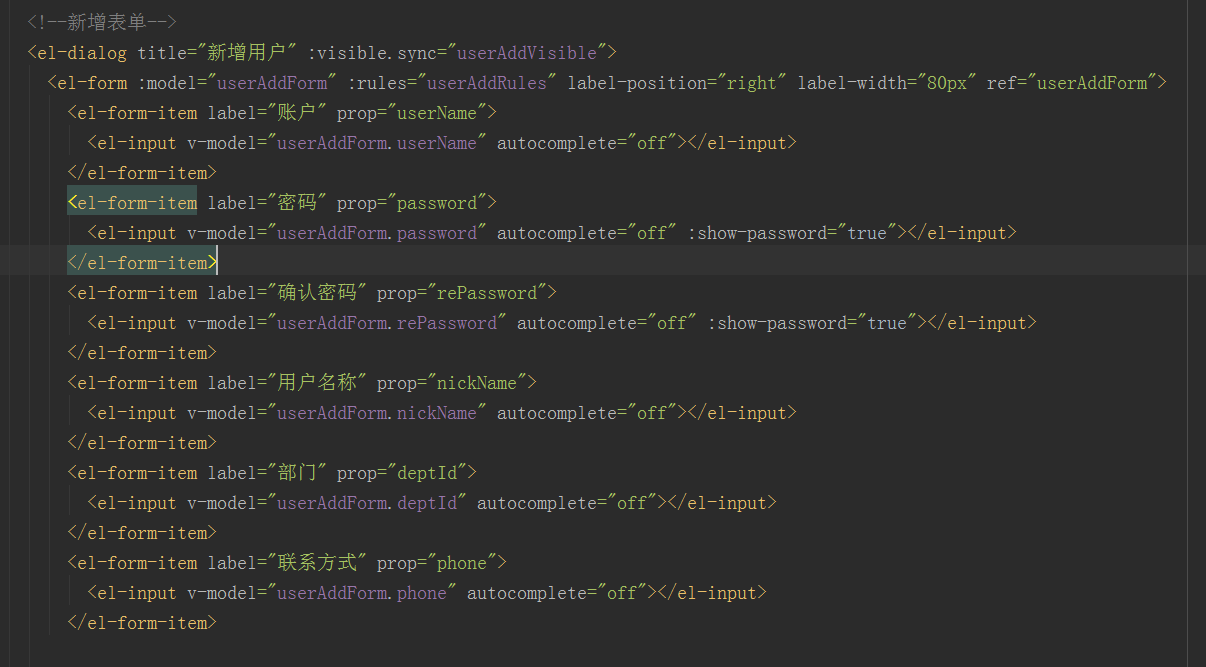
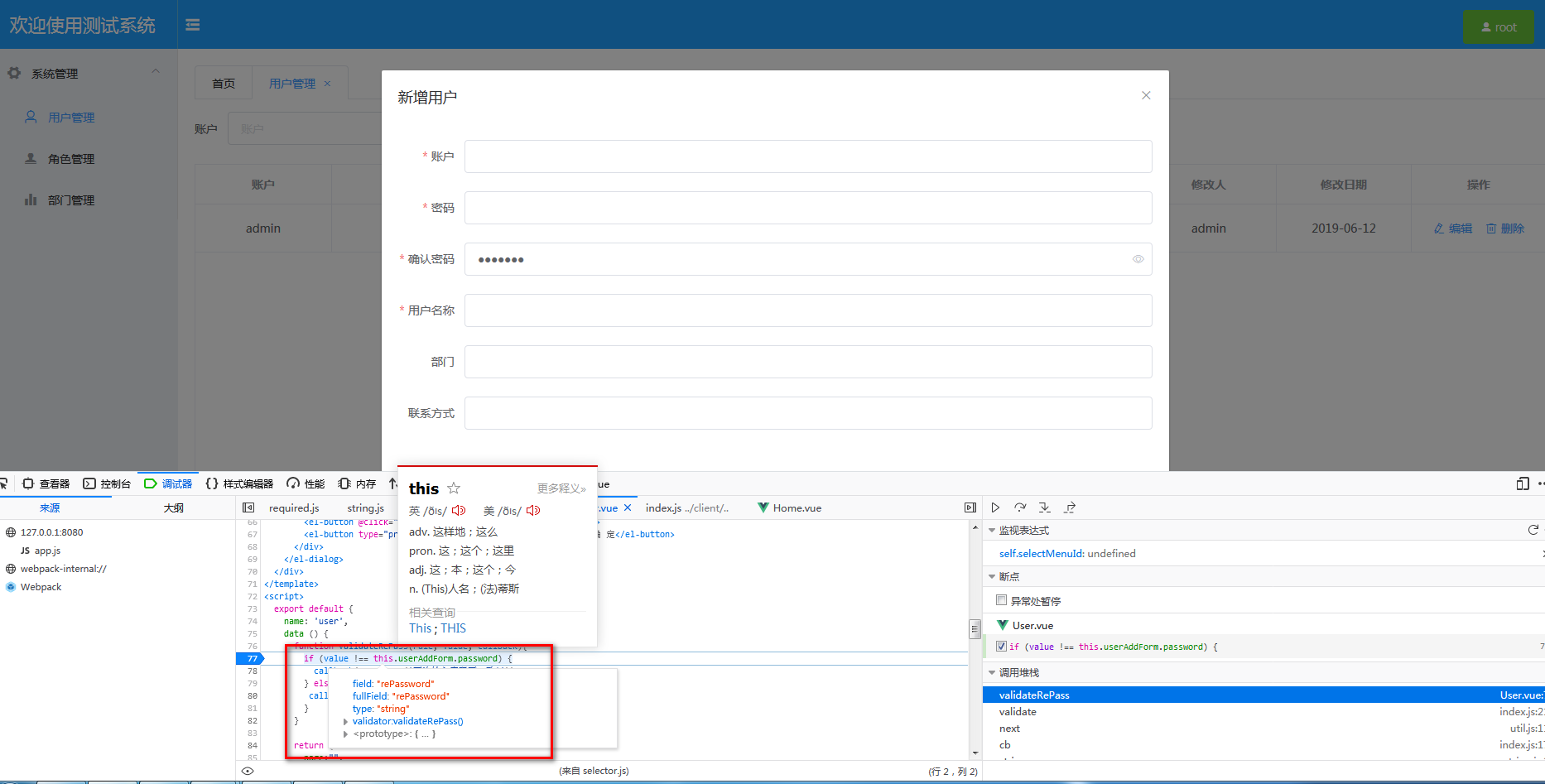
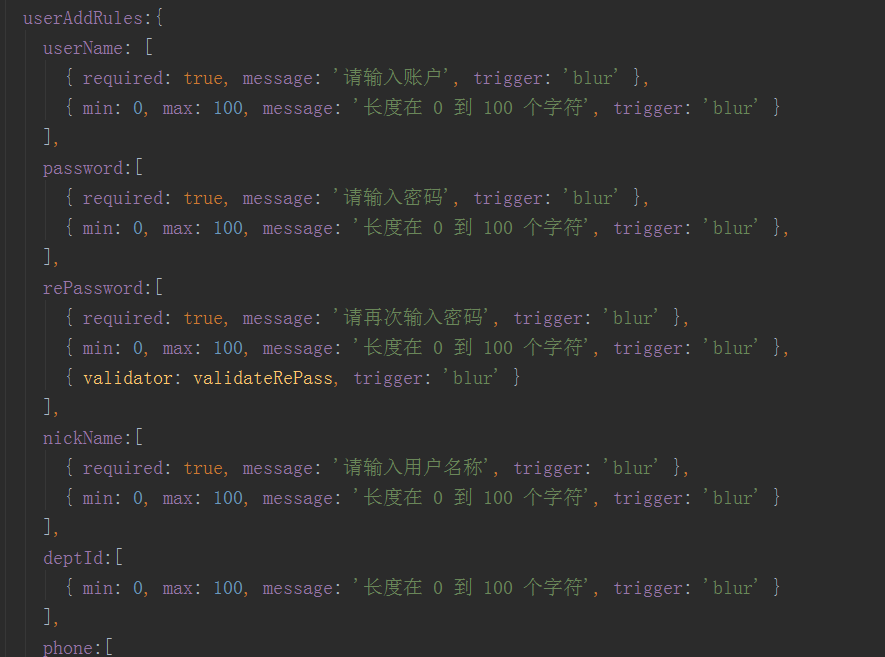
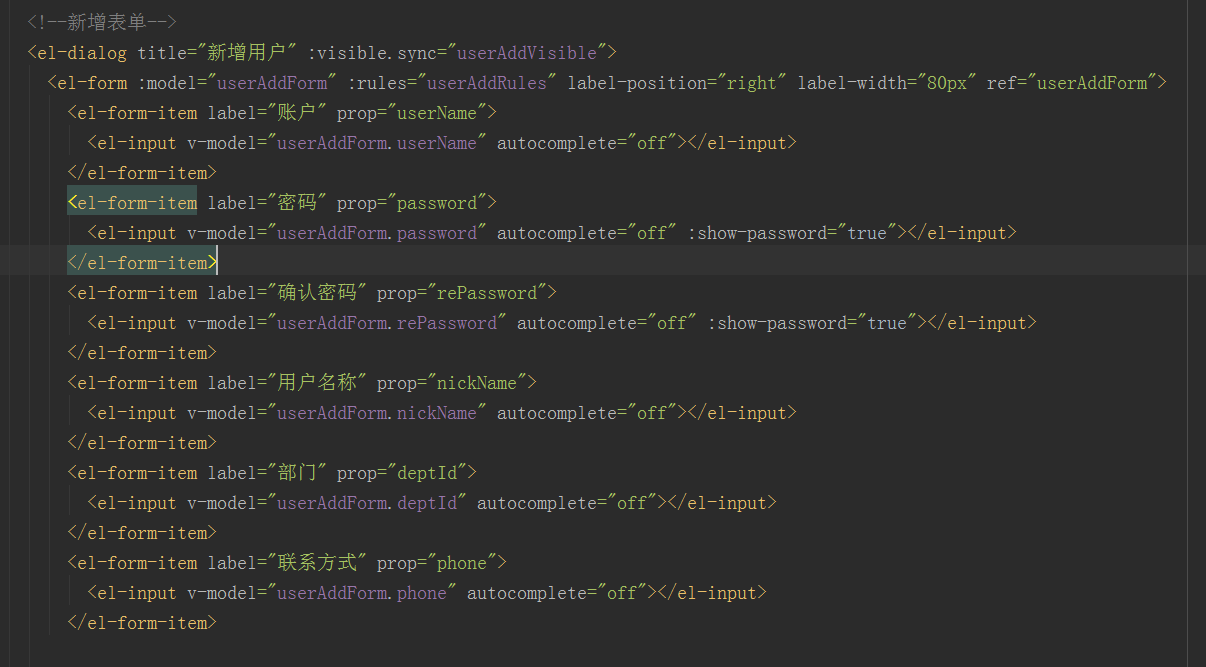
在使用elementUI的过程中,自定义校验函数的时候,方法中的this指向了第一个参数,而不是和教程中一样指向vue的实例,请大神指教具体的原因
该问题已解决,我将方法该回了闭包的写法,虽然打断点的时候this还是显示是第一个参数,但是通过self=this 赋值后,self就变成了vue的实例,很神奇的事情



在使用elementUI的过程中,自定义校验函数的时候,方法中的this指向了第一个参数,而不是和教程中一样指向vue的实例,请大神指教具体的原因
该问题已解决,我将方法该回了闭包的写法,虽然打断点的时候this还是显示是第一个参数,但是通过self=this 赋值后,self就变成了vue的实例,很神奇的事情
该问题已解决,我将方法该回了闭包的写法,虽然打断点的时候this还是显示是第一个参数,但是通过self=this 赋值后,self就变成了vue的实例,很神奇的事情