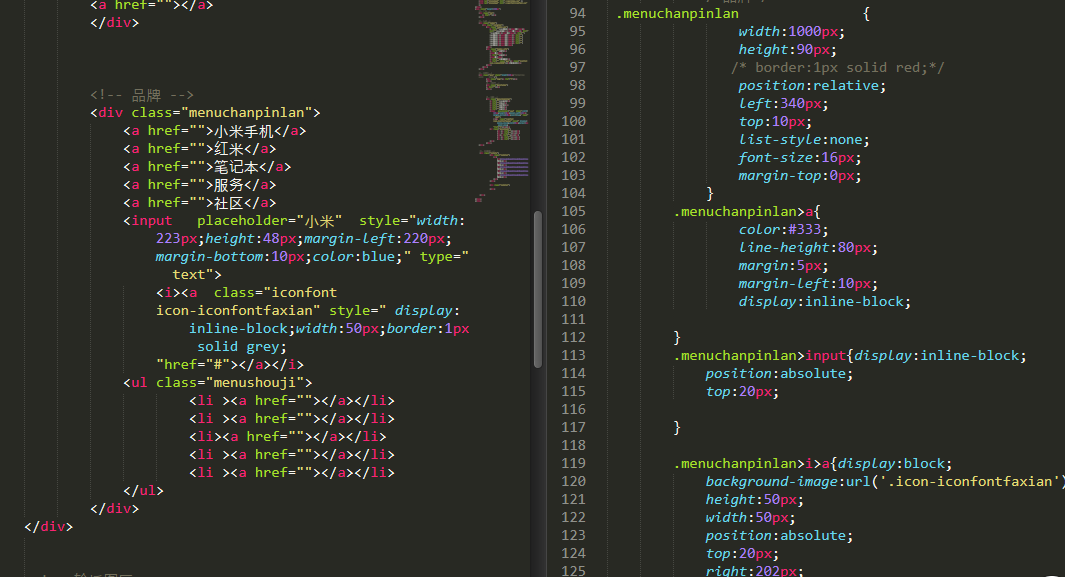
图片说明](https://img-ask.csdn.net/upload/201808/04/1533352685_778427.png)
8条回答 默认 最新
 天际的海浪 2018-08-04 07:15关注
天际的海浪 2018-08-04 07:15关注.menuchanpinlan:hover ul { display:block; }本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥50 MATLAB实现圆柱体容器内球形颗粒堆积
- ¥15 python如何将动态的多个子列表,拼接后进行集合的交集
- ¥20 vitis-ai量化基于pytorch框架下的yolov5模型
- ¥15 如何实现H5在QQ平台上的二次分享卡片效果?
- ¥15 python爬取bilibili校园招聘网站
- ¥30 求解达问题(有红包)
- ¥15 请解包一个pak文件
- ¥15 不同系统编译兼容问题
- ¥100 三相直流充电模块对数字电源芯片在物理上它必须具备哪些功能和性能?
- ¥30 数字电源对DSP芯片的具体要求
