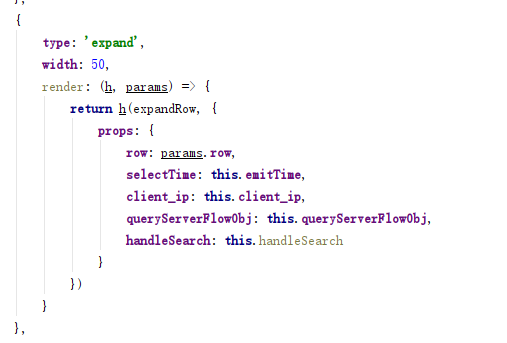
在Vue iView的Table组件中,要渲染expandRow子表格,可以通过render函数来实现。
例如,您可以在render函数中返回一个包裹了Table组件的div标签,并设置子表格的数据。
<template>
<Table
:columns="tableColumns"
:data="tableData"
:expanded-row-render="renderExpandedRow"
></Table>
</template>
<script>
export default {
data () {
return {
tableColumns: [
// 表格列定义
],
tableData: [
// 表格数据
]
}
},
methods: {
renderExpandedRow (params) {
// params是Object类型,包含了当前行的所有数据和索引
return (
<div>
<Table
:columns="subTableColumns"
:data="params.row.subTableData"
></Table>
</div>
)
}
}
}
</script>
在这个例子中,渲染expandRow子表格的方法是通过render-expanded-row属性来实现的。在renderExpandedRow方法中,我们可以通过params参数来获取当前行的数据以及索引。在返回的JSX代码中,我们构建了包含子表格的div标签,通过subTableColumns和params.row.subTableData来指定子表格的列和数据。
关于render函数的参数问题,如果您在render函数中需要对参数进行修改,可以先将参数赋值给另一个变量,再对该变量进行修改。例如:
render (h, { row, column, index }) {
let temp = row[column.key] + 1; // 将参数赋值给一个变量
temp = temp * 2; // 修改这个变量的值
return <span>{temp}</span>;
}
在这个例子中,我们将row[column.key]的值赋值给了一个变量temp,然后对temp进行修改,最后返回修改后的结果。这样做可以避免直接修改参数带来的副作用。
如果您还有其他问题或者需要更详细的解答,请提供更具体的问题描述和代码示例,以便我们更好地为您解决问题。