5条回答 默认 最新
 斯洛文尼亚旅游 2018-10-11 04:09关注
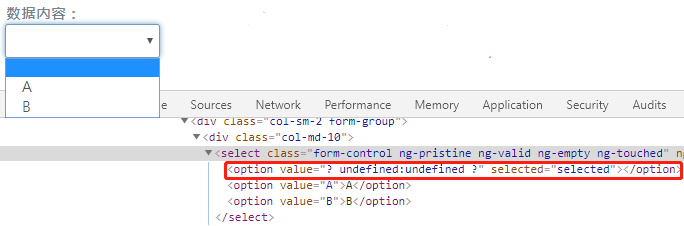
斯洛文尼亚旅游 2018-10-11 04:09关注content1要初始化过,要不就是undefined。如果ng-model名称不是content1,记得修改下面的代码,初始化为你其中任意一个option的valu值
<script> angular.module('myApp', []) .controller('myCtrl', ['$scope', function ($scope) { $scope.list = [] $scope.content1 = "A"////////本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报