1.为什么我的pythongui编程滚动条只出现了一个?是tkinter只能有一个滚动条吗?我只有把一个注释了才会出现另一个。
2.这是我设置窗口的代码
def set_init_window(self):
self.init_window_name.title("dna存储模拟系统") #窗口名
#self.init_window_name.geometry('320x160+10+10') #290 160为窗口大小,+10 +10 定义窗口弹出时的默认展示位置
self.init_window_name.geometry('1068x681+10+10')
#self.init_window_name["bg"] = "pink" #窗口背景色,其他背景色见:blog.csdn.net/chl0000/article/details/7657887
#self.init_window_name.attributes("-alpha",0.9) #虚化,值越小虚化程度越高
#标签
self.init_data_label = Label(self.init_window_name, text="待处理数据")
self.init_data_label.grid(row=0, column=0)
self.result_data_label = Label(self.init_window_name, text="输出结果")
self.result_data_label.grid(row=0, column=12)
self.log_label = Label(self.init_window_name, text="日志")
self.log_label.grid(row=12, column=0)
#文本框
self.init_data_Text = Text(self.init_window_name, width=67, height=35) #原始数据录入框
self.init_data_Text.grid(row=1, column=0, rowspan=10, columnspan=10)
self.result_data_Text = Text(self.init_window_name, width=70, height=49) #处理结果展示
self.result_data_Text.grid(row=1, column=12, rowspan=15, columnspan=10)
self.log_data_Text = Text(self.init_window_name, width=66, height=9) # 日志框
self.log_data_Text.grid(row=13, column=0, columnspan=10)
#按钮
self.str_trans_to_md5_button = Button(self.init_window_name, text="设置大小", bg="lightblue", width=10) # 调用内部方法 加()为直接调用
self.str_trans_to_md5_button.grid(row=1, column=11)
self.str_trans_to_md5_button = Button(self.init_window_name, text="开始转换", bg="lightblue", width=10)
self.str_trans_to_md5_button.grid(row=2, column=11)
self.str_trans_to_md5_button = Button(self.init_window_name, text="打开文本文件", bg="lightblue", width=10,command=self.open_file)
self.str_trans_to_md5_button.grid(row=0, column=1)
# 原始数据滚动条
self.init_data_scrollbar_y = Scrollbar(self.init_window_name) # 创建纵向滚动条
self.init_data_scrollbar_y.config(command=self.init_data_Text.yview) # 将创建的滚动条通过command参数绑定到需要拖动的Text上
self.init_data_Text.config(yscrollcommand=self.init_data_scrollbar_y.set)#Text反向绑定滚动条
self.init_data_scrollbar_y.grid(row=1, column=10, rowspan=10, sticky='NS')
# 结果滚动条
self.result_data_scrollbar_y = Scrollbar(self.init_window_name) # 创建纵向滚动条
self.result_data_scrollbar_y.config(command=self.result_data_Text.yview) # 将创建的滚动条通过command参数绑定到需要拖动的Text上
self.result_data_Text.config(yscrollcommand=self.result_data_scrollbar_y.set)#Text反向绑定滚动条
self.result_data_scrollbar_y.grid(row=1, column=23, rowspan=15, sticky='NS')
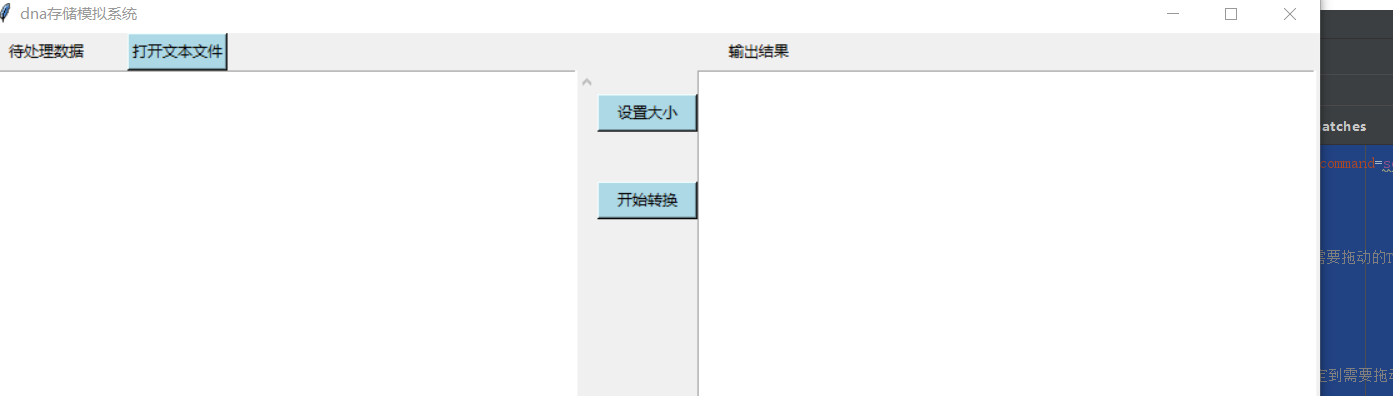
python gui编程设了两个滚动条为什么只出现一个?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 几米米米 2018-11-13 09:53关注
几米米米 2018-11-13 09:53关注
只有左边的有,右面的就没有,即使文本内容显示上去也没有
我知道问题在了。。。。总体的宽度不够,右边的滚动条有但是被挤出去显示不出来了。。。。= =本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
