
是否有最基本的长宽高的要求呢?或者是布局方式的要求?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container1 {
width: 800px;
height: 300px;
border: 1px solid red;
margin: 0 auto;
}
.block1 {
width: 500px;
height: 300px;
background-color: gray;
float: left;
}
.block2 {
width: 200px;
height: 300px;
background-color: black;
float: left;
}
.container2 {
width: 800px;
height: 200px;
border: 1px solid red;
margin: 0 auto;
position: relative;
}
.block {
width: 240px;
height: 160px;
background-color: black;
margin: 20px 20px 20px 0;
float: left;
}
</style>
</head>
<body>
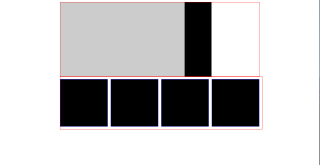
<div class="container1">
<div class="block1"></div>
<div class="block2"></div>
</div>
<div class="container2">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>
</body>
</html>