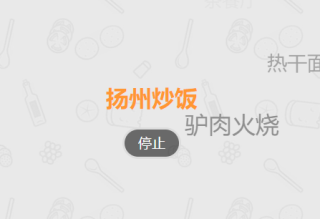
微信小程序:如何实现单击button,text内容会不停切换,直到单击了另一个button后暂停
小白一个,各位大佬请不吝回答!没有基础



微信小程序:如何实现单击button,text内容会不停切换,直到单击了另一个button后暂停
小白一个,各位大佬请不吝回答!没有基础



可以借用随机数和数组实现接用定时器。伪代码就是这样
<text>{{text}}</text>
data(){
text:"",
time:null
}
textFn(){
let arr=["驴肉火烧","扬州炒饭"];
let time=setInterval(()=>{
let index=Math.random()*(arr.lenght-1)+1
this.setData({
text:arr[index],
time:time
})
},1000)
}
stop(){ //停止事件
clearInterval(time);
}
//然后离开本页面也
clearInterval(time);