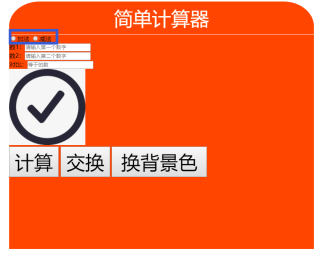
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>dz21</title> <style type="text/css"> .box{ width: 800px; height: 650px; background-color: orangered; border-radius: 10% 10% 0 0; margin: 0 auto;<!--设置居中--> line-height: 1px; } .00{ width: auto; height: 80px; } #p1{ color: white; font-size: 50px; text-align: center; padding: 10px; } .line_01{ height: 1px; width: auto; background-color: white; } .01{ width: 100%; height: 570px; } .radio{ width: auto; height: 50px; } .anniu{ width: auto; height: 85px; margin: 0 auto; } </style> </head> <body> <div class="box"> <div class="00"> <div id="p1">简单计算器</div> <div class="line_01"></div> </div> <div class="01"> <div class="anjian"> <input type="radio" class="radio1" name="gender" value="1" />加法 <input type="radio" class="radio2" name="gender" value="2"/>减法 </div> <div class="text"> <div class="text01"> 数1:<input type="text" placeholder="请输入第一个数字"/> </div> <div class="text02"> 数2:<input type="text" placeholder="请输入第二个数字" /> </div> <div class="text03"> 对比:<input type="text" placeholder="等于的数"/> </div> </div> <div class="img"> <img src="img/21/right.jpg" width="200px" /> </div> <div class="anniu"> <input type="submit" value="计算" style="width: 130px; height: 80px; font-size: 50px;"/> <input type="submit" value="交换" style="width: 130px; height: 80px; font-size: 50px;"/> <input type="submit" value="换背景色" style="width: 250px; height: 80px; font-size: 50px;"/> </div> </div> </div> </body></html>