ajax获取json数据后用echarts制作折线图
需要引入jquery和echarts代码
这个是json数据: https://api.doctorxiong.club/v1/fund/detail?code=952035
这个是ajax代码:
var code = "952035";//基金代码
var token = "5KaB6ucywg";
$.ajax({
type: "GET",
url:"https://api.doctorxiong.club/v1/fund/detail",
dataType : "json",
data: {"code":code},
headers : {"token":token},
success : function(data){
$('#manager').append(data.data.manager);
$('#type').append(data.data.type);
$('#buyMin').append(data.data.buyMin);
$('#name').append(data.data.name);
//$('#stockLists').append(data.data.stockList);
var jjjz = '';
for (var i = 0; i < data.data.netWorthData.length - 1; i++) {
jjjz += '<tr><td>' + data.data.netWorthData[i].join('</td><td>') +'</td></tr>';
}
$('#lslList').append(jjjz)
},
error: function(data){
alert('数据访问异常');
console.log('提示:数据访问异常');
} ,
});
这个是html表格代码: 目前表格里面显示的内容是按照时间正排序,麻烦帮忙改成倒排序
<div class="layui-container">
<div class="layui-row">
<div class="bgxs">
<table class="layui-table" lay-size="lg">
<thead class="bg">
<tr>
<th>日期</th>
<th>单位净值</th>
<th>净值涨幅</th>
<th>每份分红</th>
</tr>
</thead>
<tbody id="lslList">
</tbody>
</table>
</div>
</div>
</div>
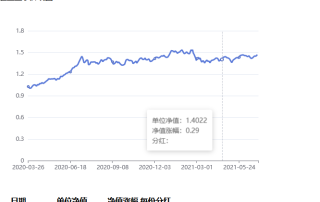
这里显示折线图,麻烦帮忙写一下echarts代码
<div class="layui-container">
<div class="layui-row">
<div class="zhexiantu">
这里显示折线图
</div>
</div>
</div
麻烦帮忙写一下echarts代码,另外吧表格里面的排序按照时间倒排序