
 源代码如下:
首先是index的
源代码如下:
首先是index的
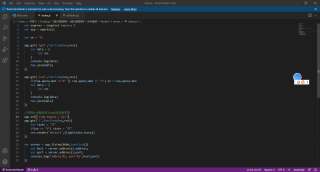
var express = require('express') var app = express()
var on = '0'
app.get('/get',function(req,res){ var data = { 'on':on } console.log(data) res.json(data) })
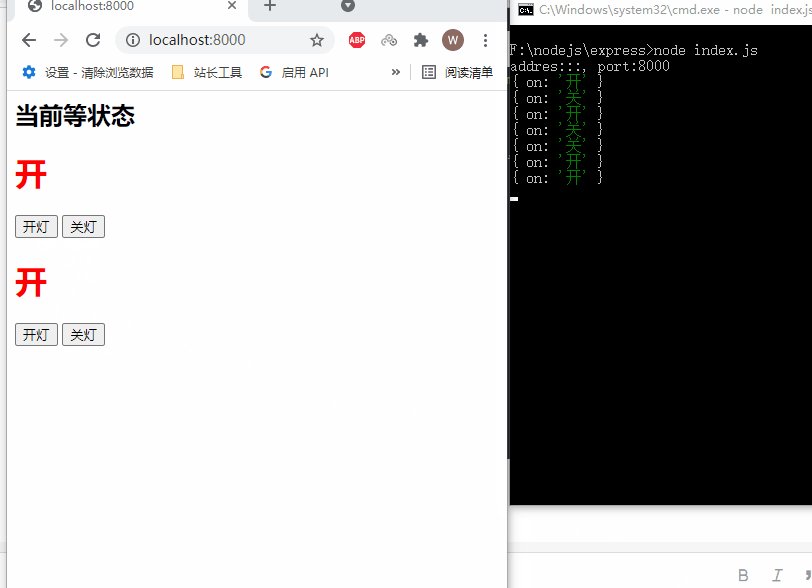
app.get('/set',function(req,res){ if(req.query.mon =="0" || req.query.mon == "1") on = req.query.mon var data = { 'on':on } console.log(data) res.json(data) })
//利用ejs模版显示web浏览器界面 app.set('view engine','ejs') app.get('/',function(req,res){ var state = "开" if(on == "0") state = "关" res.render("default",{lightState:state}) })
var server = app.listen(8000,function(){ var host = server.address().address; var port = server.address().port; console.log("addres:%s, port:%s",host,port) })
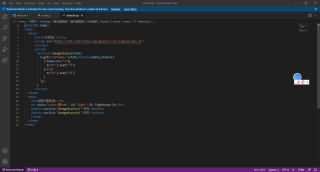
default的源代码:
<html><head><title>灯状态</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script></script></head><body>