关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
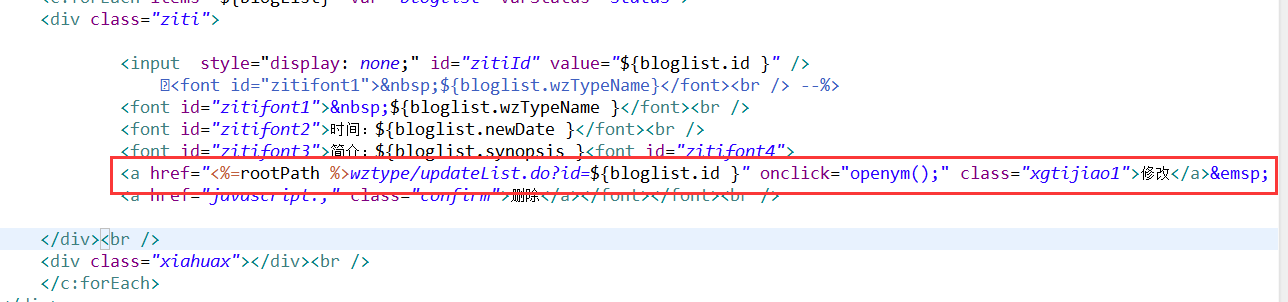
ModelAndView怎么返回给前台修改页面
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
4条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 瓦史托德 2019-01-27 09:53关注
瓦史托德 2019-01-27 09:53关注href去掉
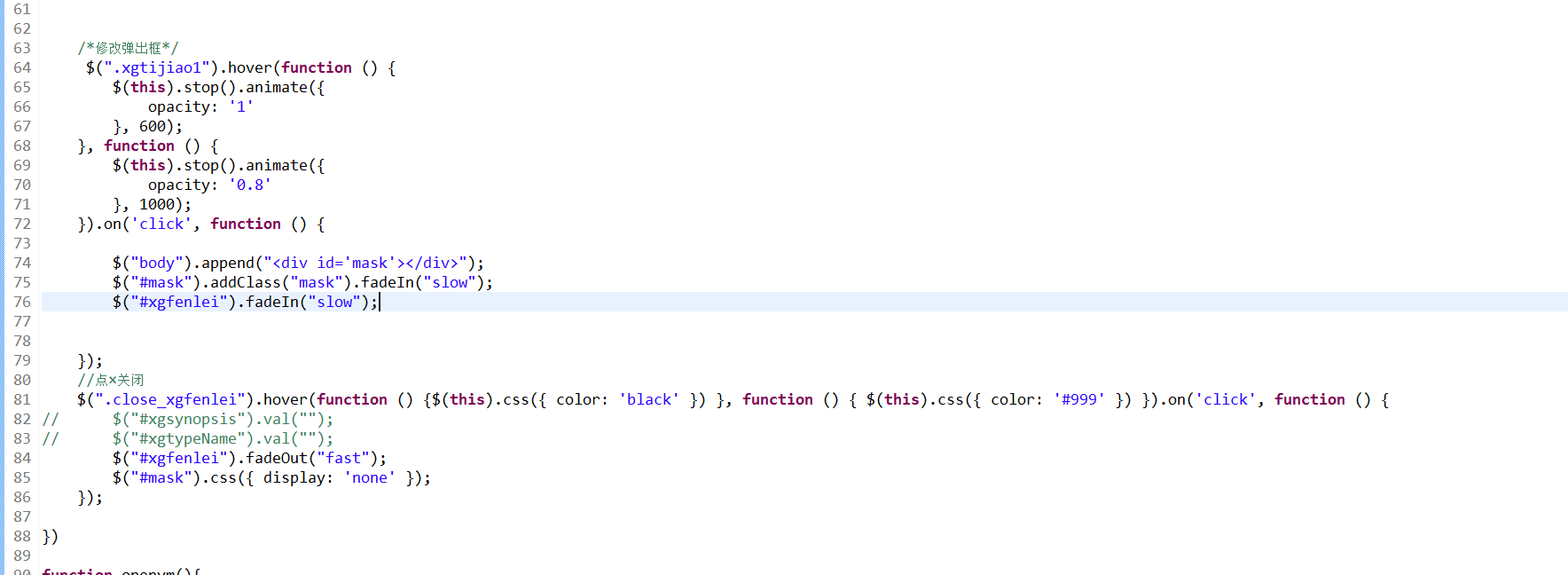
onclick里面发送ajax
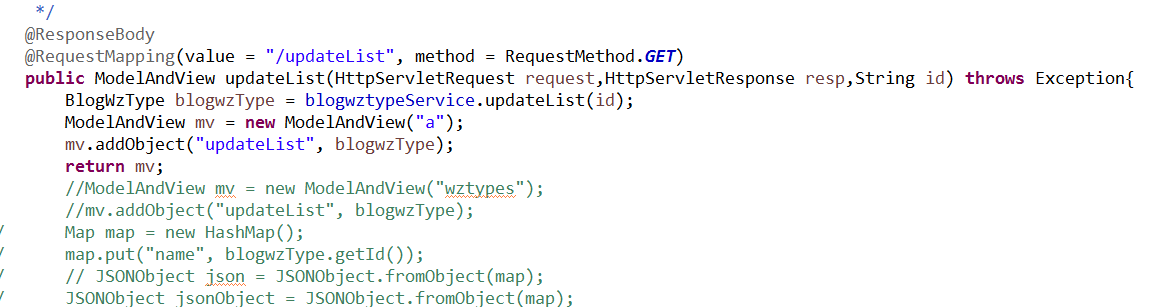
updateList返回json而不是modelandview
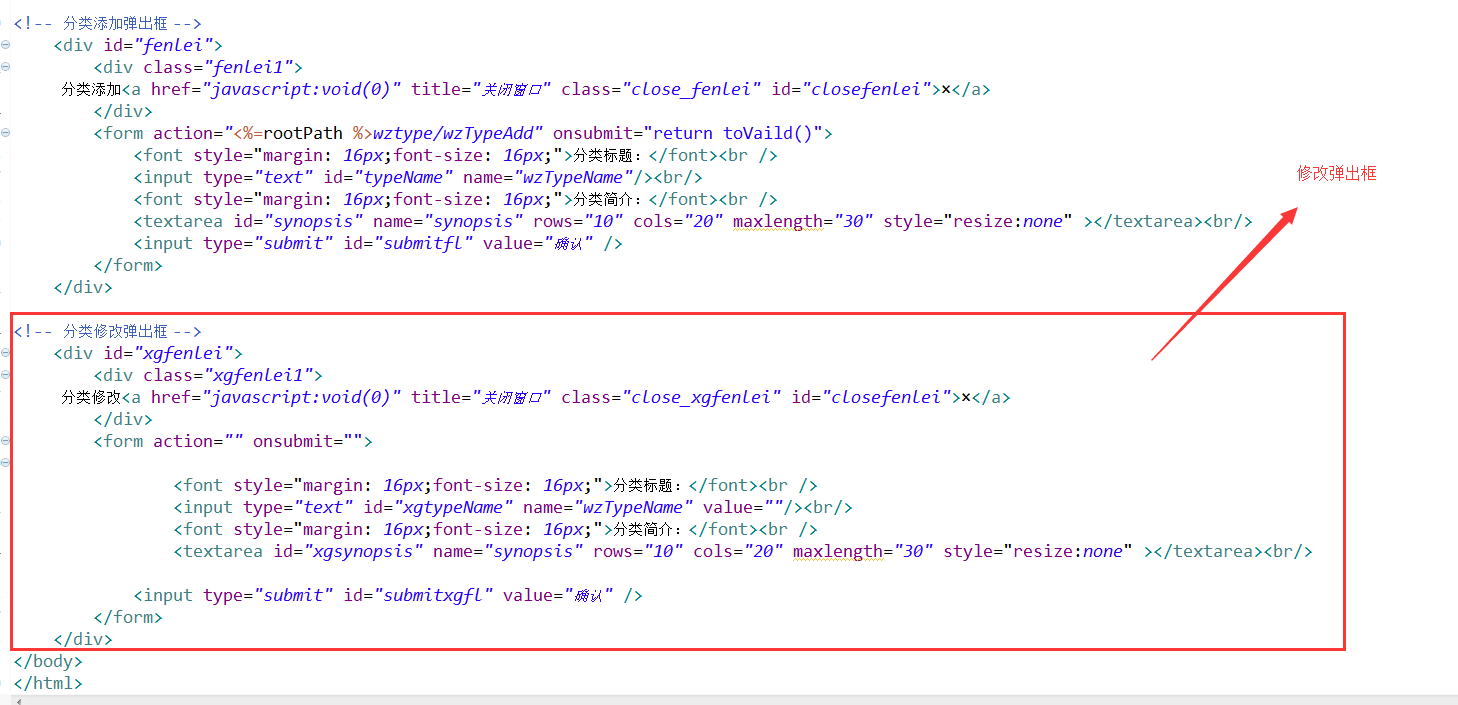
返回的json填充弹出框本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-03-16 15:58谛听汪的博客 (这里将读取表格的函数放入dao层,稍加改动) 记录一下过程小错: 提示空指针异常,也就是出现了为空的地方,可以理解为参数未传递成功问题,看提示: 意思像是它读不懂以下包: 声明:我之前已经给项目配置了路径...
- 2021-02-26 15:16常晏鸣的博客 springMVC中通过ModelAndView进行后台与页面的数据交互,那么如何在页面中获取ModelAndView绑定的值呢?1、在JSP中通过EL表达式进行获取(比较常用)后台:ModelAndView model = new ModelAndView();model.addObject(...
- 2018-03-27 10:35Honins的博客 后台controller的写法:在modelandview里添加对象,通过addObject发送到前台jsp页面Js的写法:跟jsp页面上的写法类似,只不过需要加单引号 ’ ‘ ,否则js会报错未定义 另外还有一点,js里null和””是不一样的,...
- 2019-08-02 11:25阿尔法小师妹的博客 1.Model Model是接口,接口源码如下 public interface Model { ... Model addAttribute(String attributeName, Object attributeValue);... //通过页面地址返回页面 return "ym/testVm"; } }
- 2021-03-17 17:12颜语一声的博客 在不修改配置文件默认"/"访问的前提下,发现一共有三种访问方式:1.默认tomcat容器的默认页面。/index.html 这种方式适合访问静态的页面(也包括JSP)或者说是没有任何参数的页面。注:即使web.xml没有添加,tomcat...
- 2019-08-26 15:05枫林晚丶的博客 通常我们使用springmvc的时候会使用ModelAndView来返回给前端页面以指定视图页面和返回的属性值。 但是有的时候我们需要在接口中获取这个modelAndView的值,比如有的框架里面已经写好了返回的是modelAndView,我们...
- 2015-12-10 11:23高达一号的博客 把第一个页面保存的id传到第三个页面中去用,原来是在controller层加了一个全局变量控制的,但是后来发现这个变量实现不了我要的功能,于是查了一下,原来ModelAndView这个类有个构造方法可以传参数到前台,最后问题...
- 2018-07-19 17:16晓太白的博客 Spring MVC返回数据到页面有几种不同的方式,它们各自适用的情况也不同,下面简单总结一下。 对于每种方式都给出Controller中的相应方法。 首先还是页面userAdd.jsp。它既是发出请求的页面,也是接收返回结果的...
- 2021-03-10 01:33河马和荷花的博客 目录jsp页面,controller,requestmapping前端页面controller@RequestMapping("/queryitems")限制请求的方法method={RequestMethod.POST,RequestMethod.GET}包装类型的pojo参数类型绑定数组类型的参数绑定jsp页面,...
- 2018-07-02 09:13SWY18929564409的博客 要实现Controller返回数据给页面,Spring MVC 提供了以下几种途径: ModelAndView:将视图和数据封装成ModelAndView对象,作为方法的返回值,数据最终会存到HttpServletRequest对象中! Model对象:通过给方法添加...
- 2021-06-12 17:00Enthusiast的博客 } /** * 返回客户端数据 */ private void returnJson(HttpServletResponse response, String result) throws Exception { PrintWriter writer = null; response.setCharacterEncoding("UTF-8"); response....
- 2021-03-11 10:42李小压的博客 一、重定向:1、URL改变为重定向的URL地址2、前台页面不能使用Ajax请求提交,应该使用form表单提交方法一、参数URLreturn new RedirectView("https://www.baidu.com")方法二、return "redirect:...
- 2020-08-28 07:27Java上传视频实例代码是使用Java语言编写的视频上传功能实例代码,代码分为页面前台和后台两个部分。前台代码使用HTML、CSS和JavaScript编写,负责视频文件的上传和表单提交;后台代码使用Java语言编写,负责视频...
- 2020-12-18 09:08林John的博客 一、SpringMVC输出模型数据概述 Spring MVC提供了以下几种途径输出模型数据:ModelAndView —— 控制器的处理方法返回值类型为ModelAndView时,在处理方法中就可以通过该对象添加模型数据,然后输出。Map、Model及...
- 2025-04-16 09:06weixin_39938069的博客 应用接口返回ModelAndView,视图名称指定“error”时,理论上浏览器会显示error.jsp的内容,但是使用TongWeb时却无法显示,使用tomcat可以正常显示...
- 2021-03-15 23:27阿豪1Q97的博客 注意: 这里的返回就是返回到jsp页面**** controller接收前台数据的方式,以及将处理后的model 传向前台*****1、前台传递数据的接受:传的属性名和javabean的属性相同(1)、使用基本类型,或引用类型进行接受:@...
- 2021-02-28 18:43731英语第一的博客 将方法的返回值该为ModelAndView在返回时,将数据存储在ModelAndView对象中如:newModelAndView("/WEBINF/jsp/showData.jsp","message",message)其中第一个参数为url,第二个参数为要传递的数据的key,第三个参数为...
- 2021-11-28 21:19花花的小脑瓜的博客 直接返回字符串,并通过ModelAndView对象返回 回写数据。直接返回字符串,返回对象集合 2.3.2 页面跳转 2.3.2.1 返回字符串形式 直接返回字符串:此方式将返回的字符串与视图解析器的前后缀拼接后跳转 比如: #...
- 2024-10-21 17:22CK3031的博客 它消除了几乎所有的JDBC代码和参数的手工设置以及结果集的检索,使用简单的XML或注解进行配置和原始映射,将接口和Java的POJOs(Plain Old Java Objects)映射成数据库中的记录。Vue框架用于构建用户界面,SSM框架...
- 2024-07-10 21:17winks3的博客 在这个类中定义失败和成功的返回格式@Data//设置默认值200,表示“成功”resultData.setMsg("成功");18、你在开发前端过程用到了什么组件(你对前端的看法)Pinia :新一代状态管理工具,是 Vue 的存储库,它...
- 没有解决我的问题, 去提问