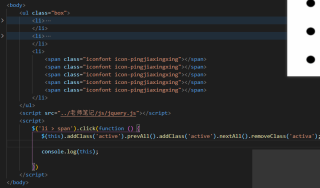
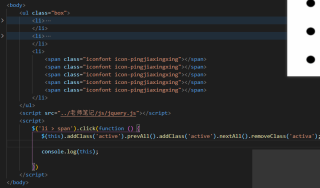
为啥我这行代码不能删除后边的类名
效果是点击当前星星让前面的星星添加active 类名,让后边的星星移除active 类名


为啥我这行代码不能删除后边的类名
效果是点击当前星星让前面的星星添加active 类名,让后边的星星移除active 类名


const stars = document.querySelectorAll('li>span');
stars.forEach((star,thisIndex) => {
star.addEventListener('click',()=>{
stars.forEach((star,index)=>{
if (index <= thisIndex) {
star.classList.add('active');
}
else{
star.classList.remove('active');
}
})
})
})
你的估计是active写成activa的原因。