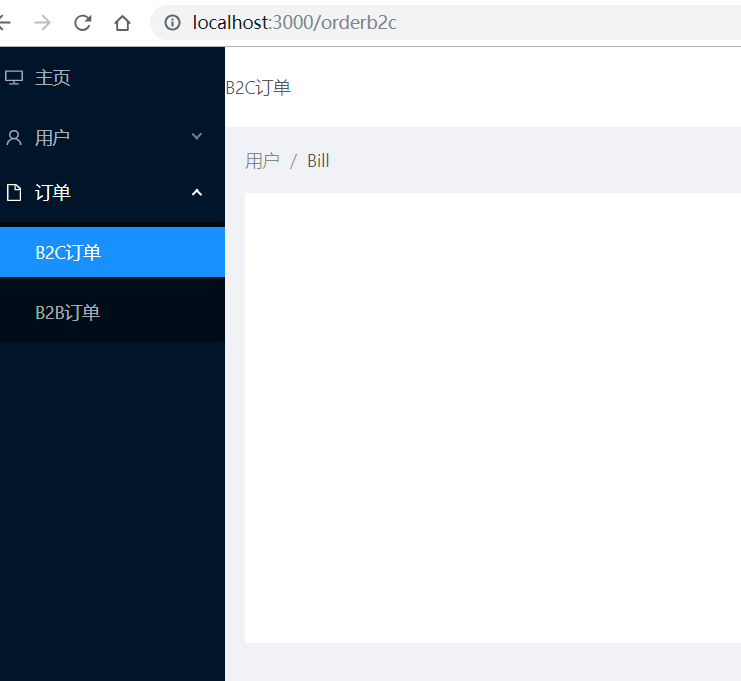
正在学习react,使用侧边栏的时候,主页面无法使用Router加载,是代码哪里出错了?
<div style={{padding: 24, background: '#fff', minHeight: 360}}>
{RouteMap.map(route => (
<Route exact
key={route.key}
path={route.link}
component={route.component}
/>
)
)}
</div>
如下图,如果加载正确的话,右边应该是能显示表格才对
相关的完整代码:
App.js
import React from 'react';
import {Breadcrumb, Icon, Layout, Menu} from 'antd';
import 'antd/dist/antd.css';
import '../css/App.css';
import {BrowserRouter, Link, Route} from 'react-router-dom'
import SidebarData from './sidebarData';
import {Switch} from "react-router";
const {
Header, Content, Footer, Sider,
} = Layout;
const MenuContent = SidebarData.map(item => (
item.children === "-1" ? (
<Menu.Item key={item.key}>
<Link to={item.link}>
<Icon type={item.icon}/><span>{item.text}</span>
</Link>
</Menu.Item>
) : (
<Menu.SubMenu key={item.key}
title={<span><Icon type={item.icon}/>
<span>{item.text}</span></span>}>
{item.children.map(childItem => (
<Menu.Item key={childItem.key}>
<Link to={childItem.link}>{childItem.text}</Link>
</Menu.Item>
))}
</Menu.SubMenu>
)
)
);
const RouteMap = [];
SidebarData.map(item => {
if (item.children === "-1") {
RouteMap.push({
key: item.key,
text: item.text,
link: item.link,
component: item.component
});
} else {
item.children.map(childItem => {
RouteMap.push({
key: childItem.key,
text: childItem.text,
link: childItem.link,
component: childItem.component
});
});
}
});
class App extends React.Component {
state = {
collapsed: false,
};
onCollapse = (collapsed) => {
console.log(collapsed);
this.setState({collapsed});
}
handleClick = (e) => {
RouteMap.map(item => {
if (item.key === e.key) {
this.setState({curKey: item.key});
this.setState({curText: item.text});
this.setState({curLink: item.link});
this.setState({curComponent: item.component});
}
});
}
render() {
return (
<BrowserRouter>
<Layout style={{minHeight: '100vh'}}>
<Sider
collapsible
collapsed={this.state.collapsed}
onCollapse={this.onCollapse}
>
<div className="logo"/>
<Menu theme="dark"
defaultSelectedKeys={['1']}
mode="inline"
onClick={this.handleClick}
selectedKeys={[this.state.curKey]}
>
{MenuContent}
</Menu>
</Sider>
<Layout>
<Header style={{background: '#fff', padding: 0}}>
{this.state.curText}
</Header>
<Content style={{margin: '0 16px'}}>
<Breadcrumb style={{margin: '16px 0'}}>
<Breadcrumb.Item>用户</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item>
</Breadcrumb>
<div style={{padding: 24, background: '#fff', minHeight: 360}}>
{/*<Orderb2c/>*/}
{/*<Switch>*/}
{RouteMap.map(route => (
<Route exact
key={route.key}
path={route.link}
component={route.component}
/>
)
)}
{/*</Switch>*/}
</div>
</Content>
<Footer style={{textAlign: 'center'}}>
©2019 Created by Ant UED
</Footer>
</Layout>
</Layout>
</BrowserRouter>
);
}
}
export default App;
SidebarData.js
import Orderb2c from './orderb2c';
import Orderb2b from "./orderb2b";
import Userlist from "./userlist";
import Userauthority from "./userauthority";
import Userinfo from "./userinfo";
import Mainpage from "./mainpage";
const SidebarData = [
{
key: 'main_page',
text: '主页',
icon: 'desktop',
link: './mainpage',
component: Mainpage,
children: '-1'
}, {
key: 'user',
text: '用户',
icon: 'user',
children: [{
key: 'user_list',
text: '用户列表',
link: './userlist',
component: Userlist
}, {
key: 'user_authority',
text: '用户权限',
link: './userauthority',
component: Userauthority
}, {
key: 'user_info',
text: '用户信息',
link: './userinfo',
component: Userinfo
}]
}, {
key: 'order',
text: '订单',
icon: 'file',
children: [{
key: 'order_b2c',
text: 'B2C订单',
link: './orderb2c',
component: Orderb2c
}, {
key: 'order_b2b',
text: 'B2B订单',
link: './orderb2b',
component: Orderb2b
}]
}
];
export default SidebarData;
