<div id="parent">
<div id="child1"></div>
<div id="child2"></div>
</div>
#parent{
width: 100px;
height: 100px;
padding: 10px;
margin: 5px;
border: 3px solid pink;
}
#child1{
width: 50px;
height: 30px;
background-color: burlywood;
}
#child2{
width: 40px;
height: 40px;
background-color: blue;
}

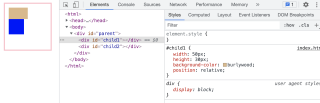
现在给 child1 设置相对定位,如下图。

问题:position:relative 不是可以提升层级吗,为什么这里第一个元素设置相对定位后,没有覆盖第二个元素呢?
设置absolute 和 fixed是可以的。
