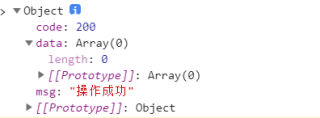
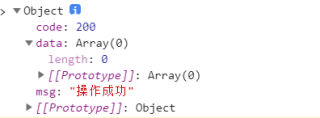
点击input输入框,触发弹窗,弹窗里选择信息到input里面,信息数据是后台传给我的,比如图片
类似这个input点击框

弹出 这个 然后选择哪个信息,选择的信息到输入框内 只能自己选不能填

ajax连接数据成功,数据暂时里面没有放数据 怎么做这个

点击input输入框,触发弹窗,弹窗里选择信息到input里面,信息数据是后台传给我的,比如图片
类似这个input点击框



<!--假设输入框input如下-->
<input id='cartype' onfocus="getData()"/>
<!--假设弹窗代码中点中的元素如下-->
<div id='popup-3' onclick="setInputData('EC8')"></div>
//在javascript中定义getData()
function getData(){
//1.调用你的数据。。。并进行相应的处理这里省略具体实现
ajax.get(xxxx)
//2.渲染显示你的弹出框。
//3.加弹出框的点击事件
}
function setInputData(typeValue){
let cartype_el = document.getElementById("cartype");
cartype_el.value = typeValue;
//4.之后关闭弹出框
}