加了padding:0;margin:0;都没用。
所有浏览器都是这样,不是标签间空白字符的问题。
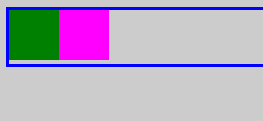
如图所示:
<body>
<style type="text/css">
*{padding:0;margin:0;}
body{background:#ccc;}
.fa{margin:10px;border:3px solid blue;}
.fa > div{width:50px;height:50px;display:inline-block;}
.fa > div:nth-child(1){background:green;}
.fa > div:nth-child(2){background:#f0f;}
</style>
<div class="fa"><div></div><div></div></div>
</body>