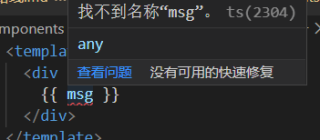
一段代码,只要是要使用msg,显示正常,浏览器正常运行,F12没有报错,但是编译报错,强迫症难受,

<template>
<div>
{{ msg }}
</div>
</template>
<script lang="ts">
import { reactive, toRefs } from 'vue';
export default {
setup(): unknown {
const time = reactive({
msg: 'msg!!!',
});
return {
...toRefs(time),
};
},
};
</script>
<style lang="less">
.demo-time-range {
.el-select {
margin-right: 8px;
}
}
</style>
