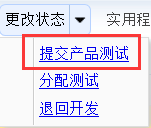
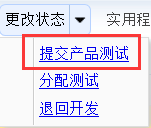
有这样一个元素,这个元素鼠标移上去,会有一个下拉菜单,下拉菜单上的文字是调用的JS的方法,看图:

鼠标移到这个倒三角会弹出这个下拉菜单,但是这个菜单中的选项并不能直接查看元素,这些元素并不存在于网页中

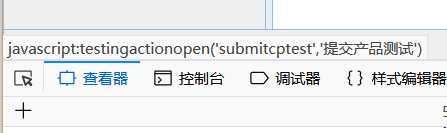
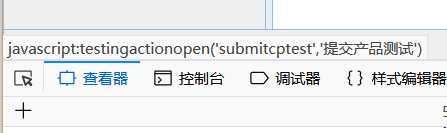
我将鼠标移动到上面的文字时,发现这是调用JS脚本中的一个方法
但是我现在需要定位到这个元素才能操作点击事件,否则没法操作
请大师指点江山,我现在就是要点击红色方框框起来的文字,用selenium实现
有这样一个元素,这个元素鼠标移上去,会有一个下拉菜单,下拉菜单上的文字是调用的JS的方法,看图:

鼠标移到这个倒三角会弹出这个下拉菜单,但是这个菜单中的选项并不能直接查看元素,这些元素并不存在于网页中

我将鼠标移动到上面的文字时,发现这是调用JS脚本中的一个方法
但是我现在需要定位到这个元素才能操作点击事件,否则没法操作
请大师指点江山,我现在就是要点击红色方框框起来的文字,用selenium实现
关于这个问题我已经知道怎么解决了。
解决这个问题并不是要如何去定位这些下拉的菜单,因为这些菜单既不能查看元素,又不能拷贝Xpath。
只需要直接执行菜单中调用的JS方法即可,例如上图中的JS脚本只需要调用webdriver中的execute_script方法即可。
b.execute_script("testingactionopen('submitcptest','提交产品测试')")