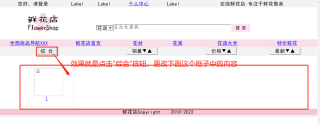
如题,我想实现就是点击按钮,从后台调用click函数中的代码 改变前端某一div部分的代码,从而实现网页数据更改的效果。但是现在从后台该如何获取前台的这个div的id呢?求老哥们指教
前台div部分↓
<div style="width:90%; height: auto; margin:0 auto 0 100px;" id="s1">
</div>
-
protected void Button1_Click(object sender, EventArgs e)
{
//规定了关键词查找的参数为“爱情”
string value2 = "爱情";
//以下是表的创建实例
Website.Model.Flower[] flower = Website.DAL.FlowerDAL.FindSpecific1(value2);
Website.Model.CombinationFlowers[] cflower = Website.DAL.CombinationFlowersDAL.FindSpecific1(value2);
//以下是通过创建表格来显示数据库数据的前台代码
Response.Write("<table style='border:1px solid black;width:1000px; height: 51px; margin:0 auto 0 140px;'align='center' ><tr style='border:1px solid black;' align='right'><td style='border:1px solid black;width:45px'><input type=button name='clickmeToSubmit' value='按花材搜索' onclick='callvalue2()' BackColor='#F6CAD2' BorderColor='White' style='border-style: none; font-family: 黑体; font-size: medium; margin-top: 0px; margin-left: 0px; height: 37px; width: 89px; background-color: #FEDFF4;' /> <input type=button name='clickmeToSubmit' value='按花束搜索' onclick='callvalue3()' BackColor='#F6CAD2' BorderColor='White' style='border-style: none; font-family: 黑体; font-size: medium; margin-top: 0px; margin-left: 0px; height: 37px; width: 89px; background-color: #FEDFF4;' /></td></tr></table>");
Response.Write("<table style='border:1px solid black;width:1000px; height: 51px; margin:0 auto 0 140px;'align='center' ><tr style='border:1px solid black;' align='center'>");
Response.Write("<td style='border:1px solid black;width:45px'>鲜花编号</td>");
Response.Write("<td style='border:1px solid black;width:100px'>名称</td>");
Response.Write("<td style='border:1px solid black;width:150px'>封面</td>");
Response.Write("<td style='border:1px solid black;width:50px'>鲜花售价</td>");
Response.Write("<td style='border:1px solid black;width:200px'>花语</td>");
Response.Write("<td style='border:1px solid black;width:35px'>颜色</td>");
for (int i = 0; i < cflower.Length; i++)
{
Response.Write("<table style='border:1px solid black;width:1000px; height: 51px; margin:0 auto 0 140px;' align='center'><tr style='border:1px solid black;'>");
Response.Write(" <tr style='border:1px solid black;' align='center'>");
Response.Write(" <td style='border:1px solid black;width:45px'>" + cflower[i].cf_id + "</td>");
Response.Write(" <td style='border:1px solid black;width:100px'><a href='SingleCFlowerCheck.aspx?CFid=" + cflower[i].cf_id + "' target='_blank'>" + cflower[i].cf_name + "</a></td>");
Response.Write(" <td style='border:1px solid black;width:150px'><img src='../Image/FlowerImage/" + cflower[i].cf_img + "'width='100px' height='100px'/></td>");
Response.Write(" <td style='border:1px solid black;width:50px'>" + cflower[i].cf_price + "</td>");
Response.Write(" <td style='border:1px solid black;width:200px'>" + cflower[i].cf_desc + "</td>");
Response.Write(" <td style='border:1px solid black;width:35px'>" + cflower[i].cf_color + "</td>");
Response.Write("</tr></table>");
}
for (int i = 0; i < flower.Length; i++)
{
Response.Write("<table style='border:1px solid black;width:1000px; height: 51px; margin:0 auto 0 140px;' align='center'><tr style='border:1px solid black;'>");
Response.Write(" <tr style='border:1px solid black;' align='center'>");
Response.Write(" <td style='border:1px solid black;width:45px'>" + flower[i].f_id + "</td>");
Response.Write(" <td style='border:1px solid black;width:100px'><a href='SingleFlowerCheck.aspx?Fid=" + flower[i].f_id + "' target='_blank'>" + flower[i].f_name + "</a></td>");
Response.Write(" <td style='border:1px solid black;width:150px'><img src='../Image/FlowerImage/" + flower[i].f_img + "'width='100px' height='100px'/></td>");
Response.Write(" <td style='border:1px solid black;width:50px'>" + flower[i].sales_price + "</td>");
Response.Write(" <td style='border:1px solid black;width:200px'>" + flower[i].f_desc + "</td>");
Response.Write(" <td style='border:1px solid black;width:35px'>" + flower[i].f_color + "</td>");
Response.Write("</tr></table>");
}
Response.Write("</tr></table>");
Response.End();/////////////结束输出
}
}

我现在的后台代码虽然实现了更改数据显示但是它是更改的整个界面的数据显示,我想让他只更改div部分的代码,请问各位老哥指教该如何修改。
