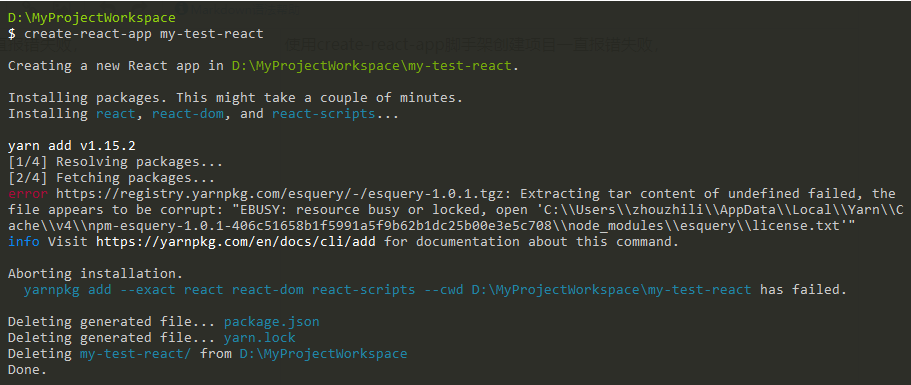
使用create-react-app脚手架创建项目一直报错失败,
百度,Google都找过,网上说的解决办法如下:
1. yarn.lock(新建项目目录下没有这个文件)
2.
yarn cache clean
yarn install --network-concurrency 1
试过了也没用。
npm 和yarn也都是最新的了,几个月前还能创建项目,现在是怎么都没法创建react项目了,不知道怎么搞,求助,或者还有不用create-react-app来创建react项目的方便方法吗
我没有C币,尴尬
