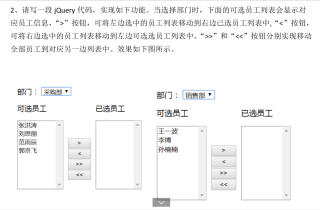
问题题目如下图所示,有一些代码我打的,不知道对不对,麻烦直接帮忙修改打出代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
select{width:100px}
#content{float: left;display: flex;}
#dep{flex: 1;}
#toRight{flex: 1;}
</style>
</head>
<body>
<script src="jquery-3.6.0.js"></script>
<script>
var emps=[['张海淘','刘寺里','范宇晨','郭京飞'],['王一博','李波','苏楠楠'],['黄宏','李海燕','张晓梅','林森用']];
$(function(){
$.each(emps[0],function(index,value){
$('#left>select').append('<option>'+value+'</option>');
})
})
$('#dep').change(function(){
$('#left>select').empty();
$('#right>select').empty();
var n=$(this).val();
$.each(emps[n],function(index,value){
$('#left>select').append('<option>'+value+'<option>');
})
})
$('#toRight').click(function(){
$('#right>select').append($('#left>select>option:selected'));
})
</script>
</body>
</html>